Table of Contents
As a store owner, you may have spent your time and money enhancing the shopping experience for your customers. WooCommerce checkout page plays an important role in enhancing the shopping experience.
If you are planning to optimize your WooCommerce store checkout, then you are at the right place. In this article, we will be sharing with you some tips and tricks on WooCommerce checkout optimization for better conversions.
But, before we begin, some of you may want to know why you need to optimize your WooCommerce store checkout.
Need for WooCommerce checkout optimization
The following are some key reasons why you should consider optimizing your WooCommerce store checkout.
1. Reduce cart abandonment
There are many reasons why people abandon their cart without completing the checkout. Checkout pages play a major role in cart abandonment. Keep your checkout page less cluttered and avoid any distractions on your checkout page. This way you can offer a better shopping experience for your customers and reduce cart abandonment.
Also read: How to Recover Abandoned Carts in WooCommerce?
2. Promote sales by upselling and cross-selling
You can promote your products through upsells and cross-sells during checkout by recommending them on the checkout page. This enables you to push your customers to buy more or buy a superior product from your store.
3. Improve the shopping experience
The less complex the checkout process is the better the shopping experience. Remove any unnecessary fields on the checkout page to reduce the complexity of the checkout process. keeping it simple and organized helps to improve the shopping experience for your customers.
4. Reduce the page loading time
You may be using many third-party plugins on your WooCommerce store for the payment gateway and checkout process. But there is a chance that these third-party payment gateway plugins will increase the loading time for your checkout page. This will leave a negative impression on your customers.
Plugins for WooCommerce checkout optimization
We will be using the following plugins for WooCommerce checkout optimization.
1. Checkout field editor for WooCommerce
2. WebToffee PayPal Express Checkout
10 hacks for WooCommerce checkout optimization
Install the above-mentioned plugins on your WooCommerce store. For more details, see our guide on how to install a plugin in WordPress.
1. Remove unnecessary fields
It’s important to keep your checkout page simple. Avoid any distractions and annoyance on your checkout page.
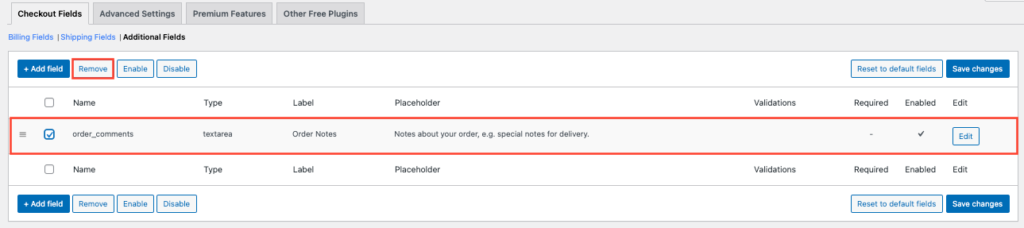
To remove unnecessary fields on your checkout page:
Go to WooCommerce > Checkout form. (Requires Checkout field editor plugin).
Select the field you want to remove and click on Remove.

2. Allow guest checkout
Sometimes your customers don’t want to create an account on your WooCommerce site for placing an order. You don’t want to lose those customers. Allow them to complete checkout as a guest, without having to create an account first. It is more likely they will return and sign up for a new account if you serve them better.
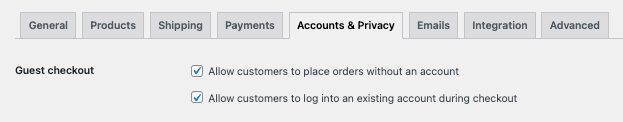
To allow guest checkout:
Go to WooCommerce > Settings > Accounts & Privacy.
Enable Guest checkout options to allow customers to place orders without an account.

Scroll down to the bottom and click Save changes.
3. On-site payment
You might be using some payment gateway plugins that will take you to a dedicated checkout page. Even though this adds a layer of security to your store payments, it can delay the checkout process. To make a faster checkout process it’s better to use single-page/on-site checkout.
You can make use of the WebToffee PayPal Express Checkout plugin to enable express checkout on your WooCommerce store.
To enable express checkout:
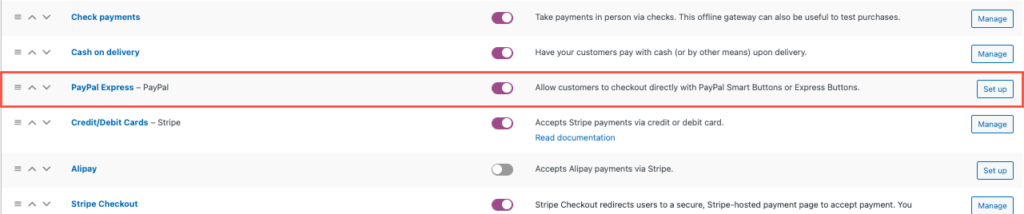
Go to WooCommerce > Settings > Payment. ( Requires WebToffee PayPal Express Checkout plugin)
Enable PayPal express checkout and click on set up.

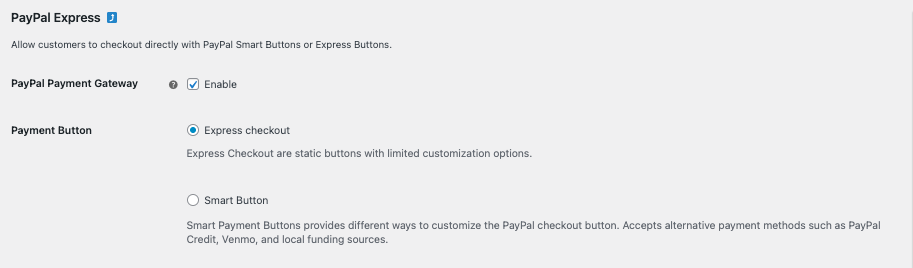
Enable the PayPal Payment Gateway checkbox and choose Express checkout as the payment button.

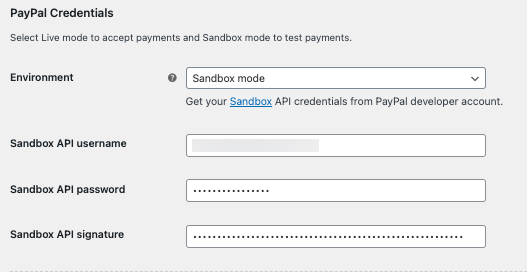
Choose between Sandbox or Live mode when setting up PayPal payments.
Enter the API credentials.

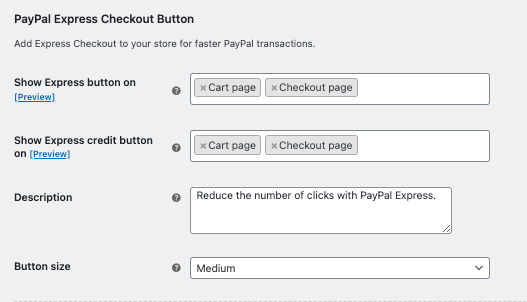
Scroll down to the PayPal Express Checkout Button section.
Choose where you want to show the express checkout button.
Provide a description for the checkout button and select a button size.

Scroll down to the bottom and click on Save changes.
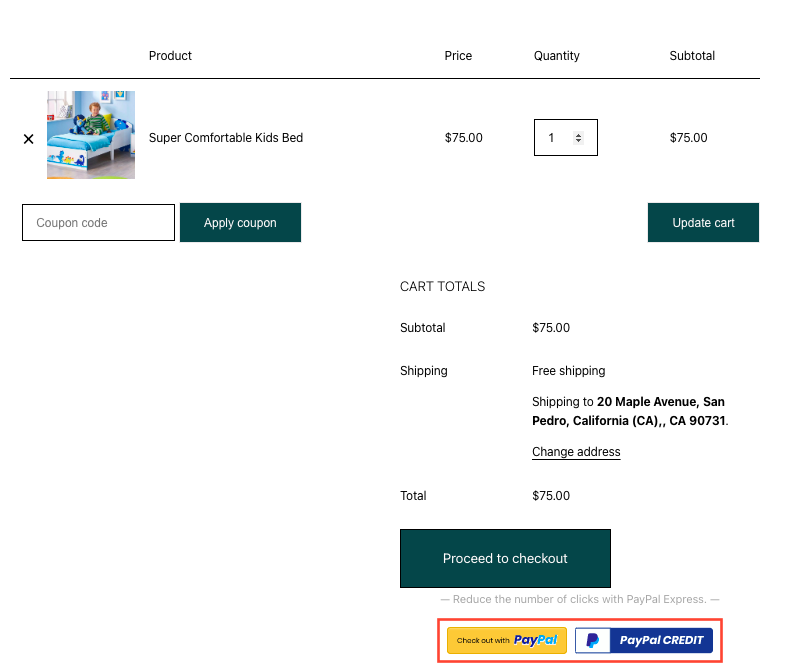
This will add a PayPal checkout button to your customers’ cart page.

There you can see the PayPal express checkout button on the cart page.
Also read: 5 Best WordPress PayPal Plugins for Faster Checkout
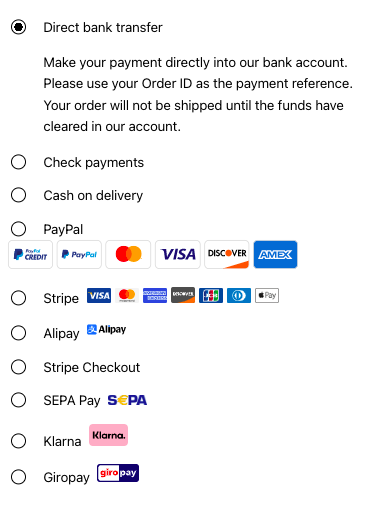
4. Offer multiple payment methods
When it comes to payment another major thing you should consider is offering multiple payment methods for your customers. It lets customers choose their preferred payment method.
To set up multiple payment methods on your WooCommerce store:
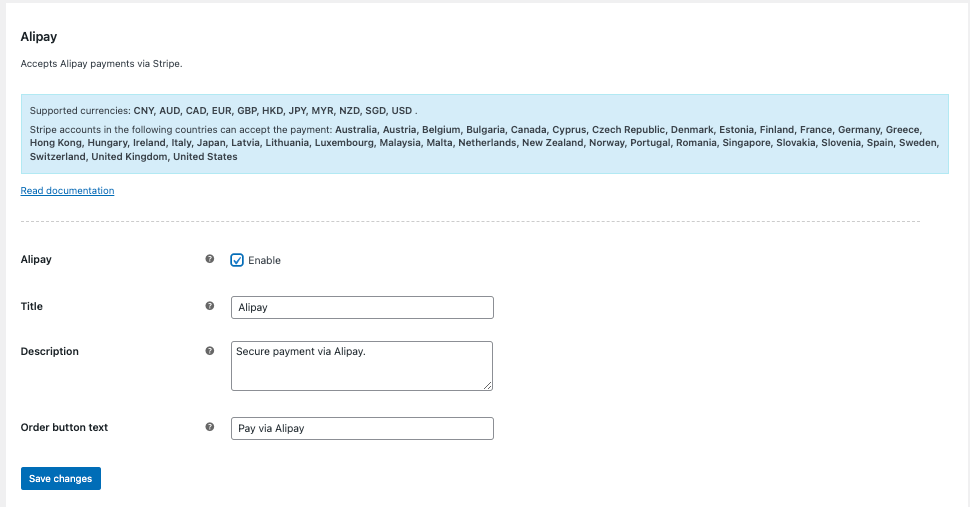
Go to WebToffee Stripe > Local Gateways. (Requires Stripe Payment Plugin for WooCommerce).
Choose a required payment method and enable the corresponding checkbox. For eg: Let’s select Alipay here.

Click Save changes.
Here is a checkout page with multiple payment methods.

5. Display upsells and cross-sells
You can promote upsells and cross-sells on your checkout page. Even if it may delay the checkout process, you can push your customers to buy more or buy a superior product by showing related products as recommendations.
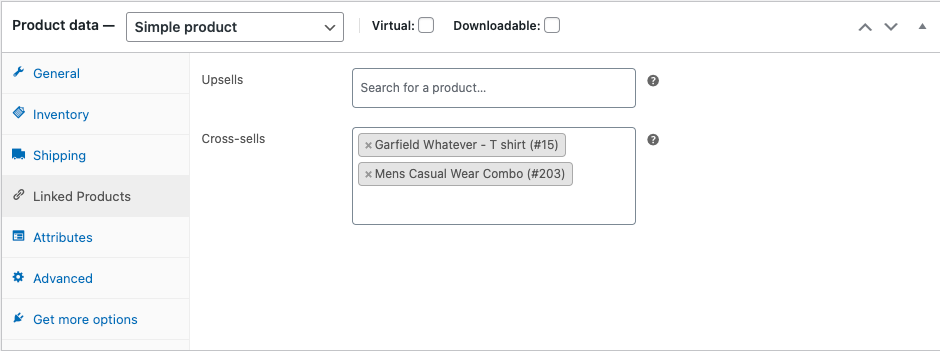
To show custom-related products for upsells or cross-sells:
Go to any product page. Click on Edit product.
Select the Linked product tab.
Add the upsell or cross-sell products.

Publish or Update the product to save the settings.
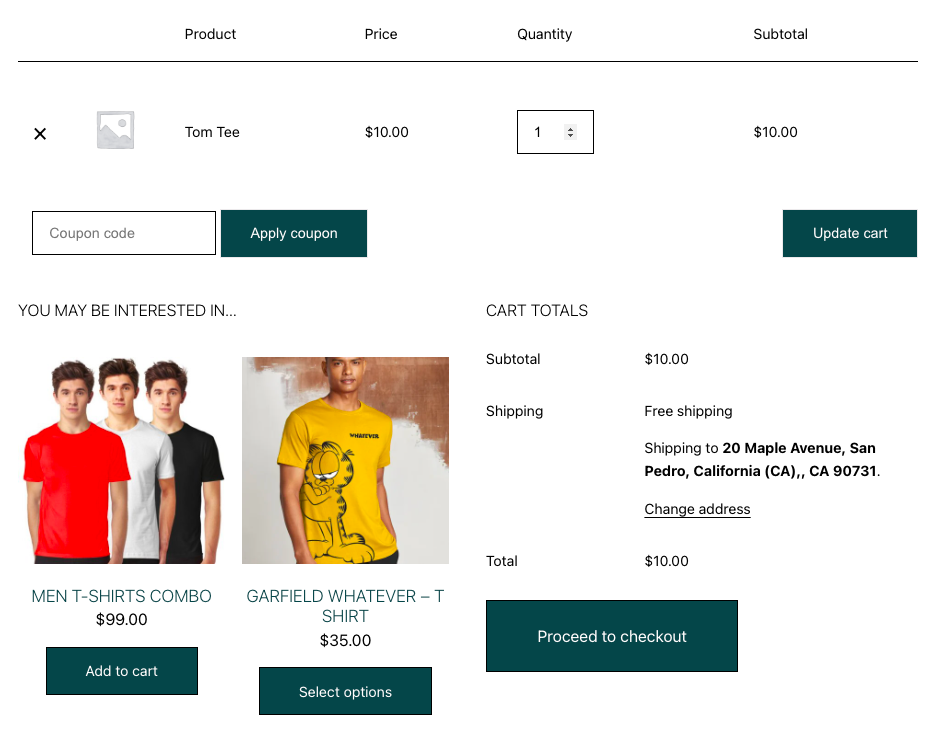
Now go to the product page and proceed to checkout.

There you can see the related products we added. This way you can promote upsells or cross-sells on your WooCommerce checkout or cart page. If you want to add custom related products to your store make use of this WooCommerce related products plugin.
Read our article to know more about the benefits of related products in WooCommerce.
6. Avoid distractions
The golden rule to follow in WooCommerce checkout optimization is to keep the checkout page simple and less cluttered. Customers are more likely to leave your checkout page if you add social media icons and other clickable buttons. So avoid any such distractions on your WooCommerce checkout to reduce cart abandonment.
7. Send cart abandonment email
Sending cart abandonment emails is a proven strategy to recover abandoned carts on your WooCommerce store. The process involves constantly sending emails to people who abandoned their carts or left your store. This will help them remember about the cart and complete the purchase when they see these emails in their inbox.
However, most of the time it doesn’t work that way; you have to send emails repeatedly to just engage them and then convince them to take action. You can make use of various WooCommerce email automation tools like MailChimp, MailPoet, Recapture for WooCommerce, etc.
If you want to learn more about recovering cart abandonment for WooCommerce, read our article.
8. Add exit intent popup
Exit intent popups can come in handy when a customer tries to leave the checkout page without completing a purchase. They will act at the very moment the customer intends to leave the page. But showing a popup alone won’t persuade your customers to complete the order.
Your popup must look attractive to catch the attention of your customers. Once you got their attention the next thing you need to do is to give them a reason not to exit the checkout page. You can do this by offering discounts, free shipping, or by creating a FOMO with the help of a low-stock message.
9. Emphasize the security of your WooCommerce store
It is important to gain the trust of your customers for an eCommerce business. Customer retention is an essential part of running a successful business. In order to gain trust, you have to prove to them your store is secure and safe.
Online financial frauds are increasing per year, so customers need assurance that your WooCommerce store checkout is safe. Enable popular and secure payment gateways like Stripe and PayPal. Reassure them about their card details being safe and secure in your WooCommerce store.
The implementation of SSL certificates, the addition of trust seals, and the clear display of your privacy policy will eliminate their fears and provide them with the assurance that they are safe when purchasing from you.
10. Offer auto-apply coupons at the checkout
There is no doubt that customers love coupons and discounts. Store owners employ coupons and rewards for attracting customers. You can use the same technique for reducing cart abandonment too. Rewarding customers with discount coupons will give that last-minute motivation to complete the purchase.
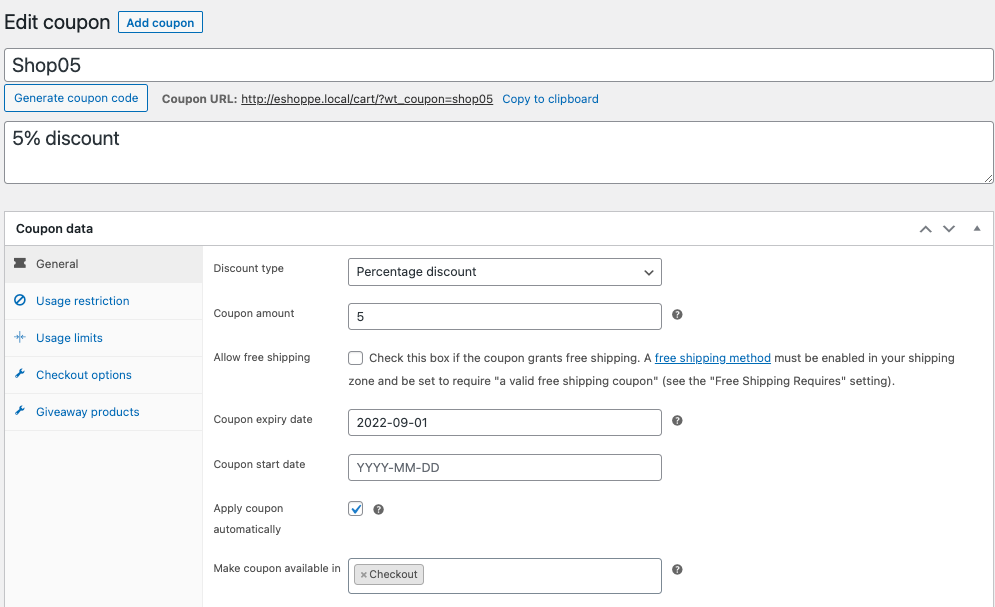
To offer coupons on your checkout page:
Go to Marketing > Coupons. (Requires Smart Coupons for WooCommerce plugin)
Add a Coupon code and Description. You can use the Generate coupon code button to auto-generate coupon code.
Under the General tab of the Coupon data meta box, Select the discount type and discount value.
Add a coupon expiration date and enable the auto-apply coupon checkbox. Select Checkout as coupon location.

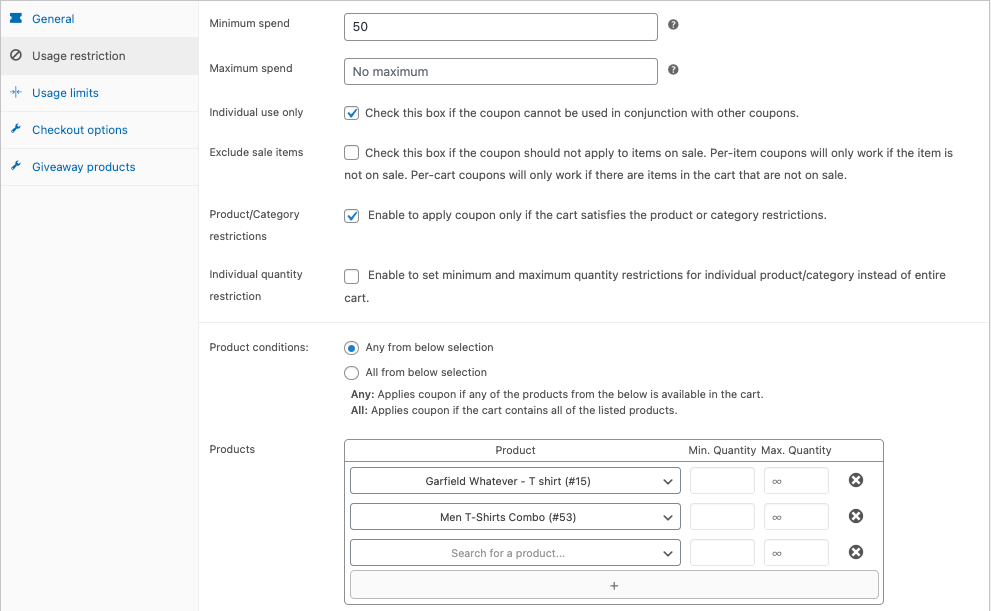
Go to the Usage restrictions tab.
Set the minimum and maximum spend limit.
Check the individual use only checkbox to limit the coupon usage with other coupons.
Add the products and categories you want to offer the coupon discounts.

You can set the usage limits to limit the coupon usage under the Usage limits tab.
Publish the coupon.
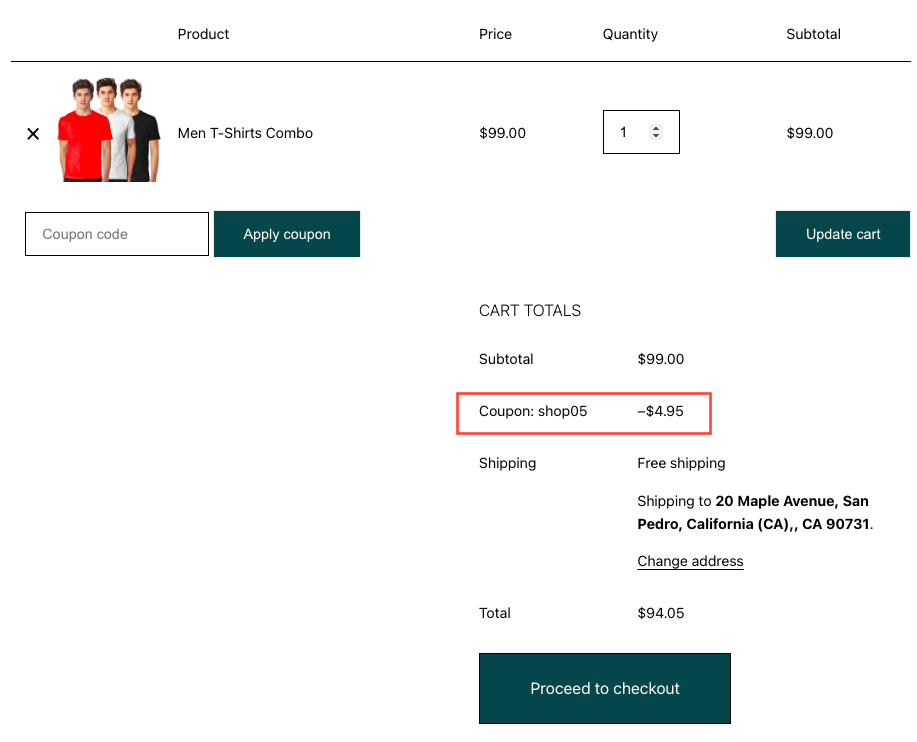
Add the product to the checkout page and there you can see the coupon is applied automatically.

If you want to add Buy One Get One offers to your WooCommerce store, read our article for more information.
Summing up
You can make use of the above-mentioned ways to optimize your WooCommerce store checkout. It will help you to gain more conversions and reduce cart abandonment.
We believe that this article had helped you in learning more about WooCommerce checkout optimization. Did you find it helpful? Please share your feedback in the comments section.