Table of Contents
The homepage or the front page is the first thing that captures people’s attention when they visit your website. So the first impression of your website would be made once they see your homepage.
This explains the importance of having a great looking and engaging homepage for your website. If you think your website’s home page doesn’t look good that it needs changes, this article will help you go to the next step.
Why You Should Edit Your Homepage
For a new WordPress installation, the home page would be displaying all your recent blog posts. If you are running a WordPress blog, this wouldn’t be a problem. But if it’s not you would want to change the look of your front page.
By avoiding blogs on your front page you can use it for better purposes that will help you improve your website’s conversion rate. You can use it for displaying email newsletters, to give more focus on your products and your organization thus generating more sales and revenue for your website.
You will also want to edit your homepage to add sidebars, set up navigation menus, to show widgets, your website’s logo, and other design elements, etc.
What Should Be Included in a Homepage
This depends on the answer to the question “What’s your purpose with the website?”. Once you figured it out, you will be able to decide what should go into its home page.
For eg: if it’s a blog, you will need navigation menus that can properly take a visitor through various categories of blogs, sidebars for showing recently published posts, widgets for related posts, etc. Then for a WordPress eCommerce website (WooCommerce) the homepage might contain the list of products offered by their store, add to cart button, etc.
Thus depending on the purpose served by your website the elements that a website should contain might differ. Therefore before you start designing your website’s homepage take a look at what similar websites have included on theirs.
How to Set a Static Page as the Homepage
If you don’t like blogs on your home page and wish to add other elements to it your next step is to change your current home page into a static home page. Especially if you are going for a premium theme you will be asked to move to a static homepage for your website.
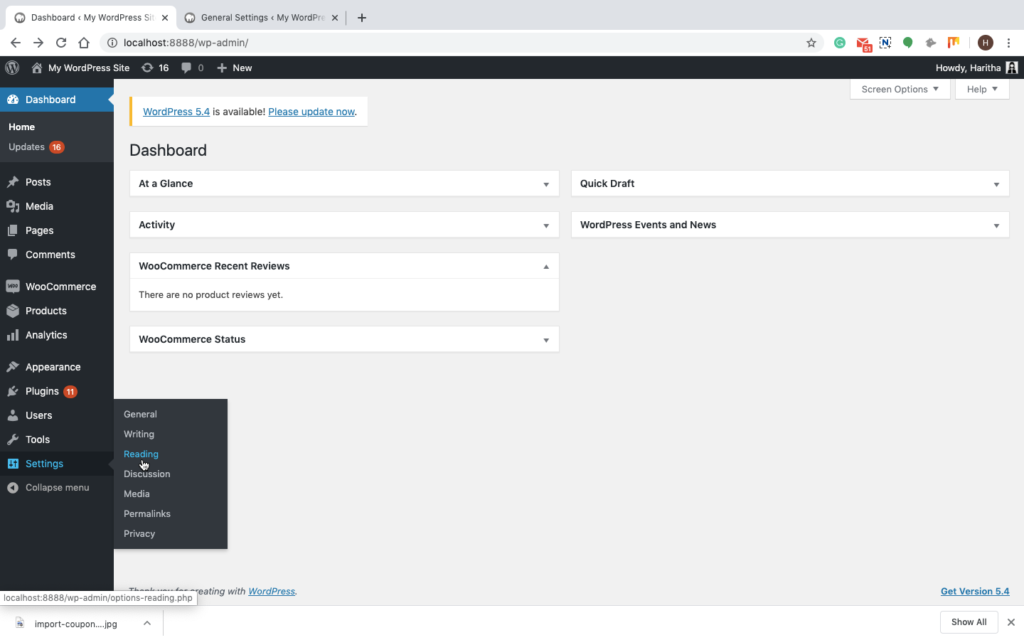
To enable this you can navigate to Settings > Reading from your WordPress dashboard as shown below.

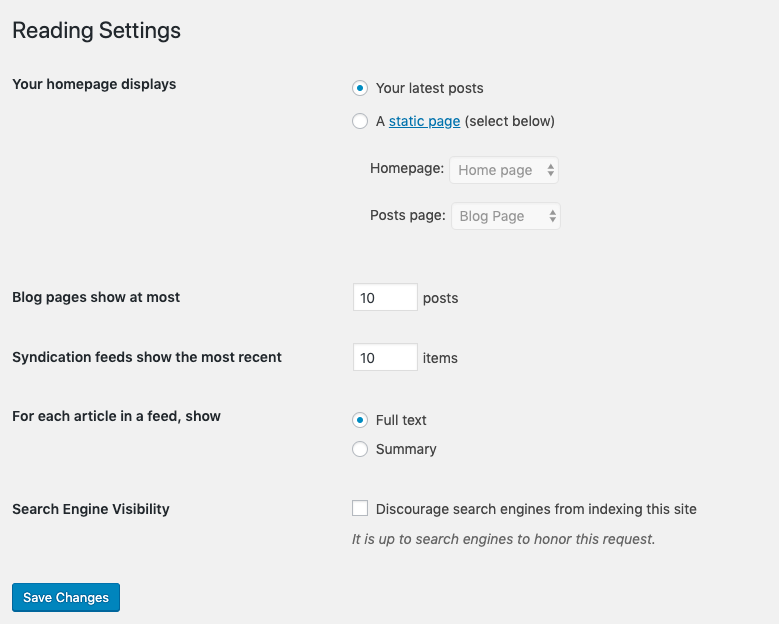
The opening window offers you to choose either one of the options from homepage displays.
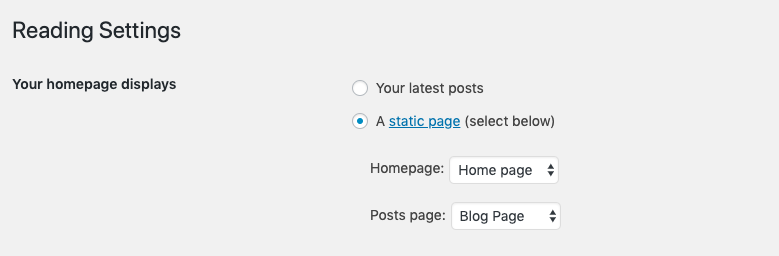
Choose A static page from the options.

This will bring two additional options.
Here you can choose a pre-published page for both homepage and post page from the drop-down list.

Once finished, click Save Changes.
Following the above settings will set your website’s homepage to a static page.
How to Set a Blog Page As the Homepage
If your website is basically a blog, you would want to set blogs as your homepage to invite larger visibility to your blogs. You can set it on your website in the following way.
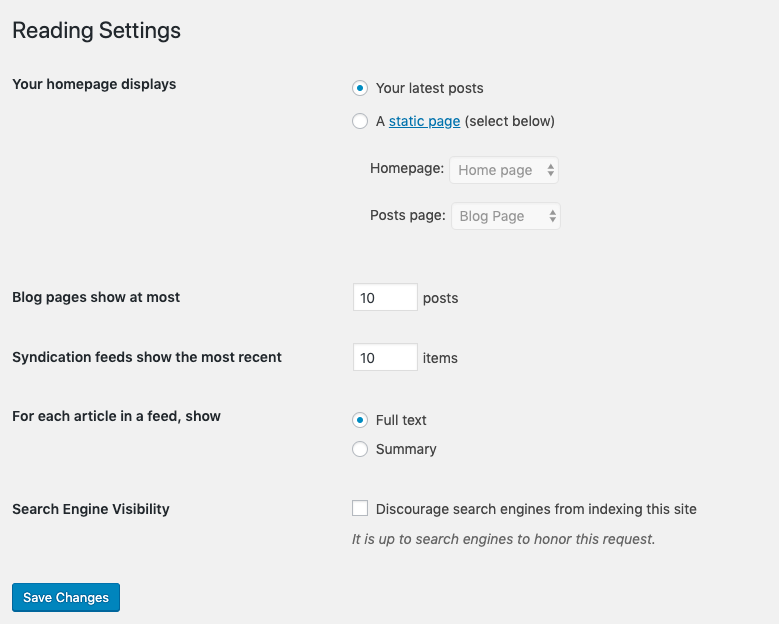
Go to Settings > Reading

Here you can choose Your latest posts for your homepage displays and for Blog pages to show at most you can choose the number of posts you want to be displayed on your home page. The default setting is 10 posts per page.
Choosing a higher number of posts will cause your website to load slowly as you will be loading a lot more data with each page. Thus the optimum count of posts would be 10.
Next, Syndication feeds show the most recent is related to your website’s RSS feed. It will let you set how many blog posts will be sent out at once via your RSS feed.
For each article in a feed, you need to choose either Full text or Summary. If you choose Full text the entire contents of a post will be included in the feed and for Summary, only the first 55 words will be included in the feed, along with the option to continue reading the rest of the post.
This feature also affects how much of your post content is sent to your email subscribers.
You can enable the checkbox across search engine visibility to discourage search engines from indexing your page.
How to Add Menus
Adding menus are important to ensure the easy navigation of your visitors on your website. To learn about adding menus, categories, sidebar, etc., you can refer to this article.
Best Page Builders to Help You Create a Homepage
Although it is possible to create your homepage manually, you can save a lot of your time and effort if you choose a page builder plugin to help you do it. Here are a few suggestions.
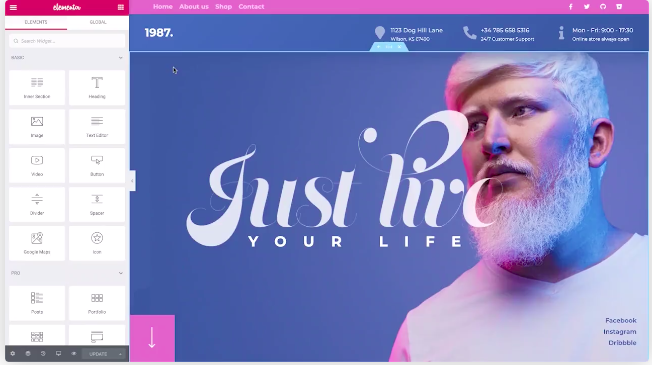
Elementor

Elementor provides you with a new visual design experience that allows you to edit and style your WordPress website so easily. With its drag and drop builder, you can even carry out the minute customizations.
It allows you to design your entire site from one screen containing your header, footer, and content. The interface features like Navigator, Copy/Paste, Copy Style, etc., offers you maximum layout control.
Elementor makes it possible to save and reuse the elements that you create with Elementor and also to import and export them between sites via a JSON file.
Divi

Divi is another powerful page builder that offers you an advanced visual builder technology. It makes building websites faster and efficient for you. Whether you are a beginner or pro at website designing, you will find what you need with Divi.
To make your job easier it allows bulk editing and lets you add effects and shape dividers to give your website a great look.
Pagebuilder by SiteOrigin

With over one million active installations site origin is one of the popular free page builders available. It comes with an interface that’s similar to that of WordPress which enables you to get easily acquainted with it.
This builder provides you with complete freedom to choose whatever WordPress theme you want. Plus you can change your theme as often as you want, and it will not affect the performance of your website at all.
With live editing enabled you can see your content and edit widgets in real-time. The builder works with any standard WordPress widgets so that it’s easy for you to find the widget you need. In addition to it, you can also choose widgets from the Siteorigin widget bundle.
Beaver Builder

Beaver builder comes with a WordPress page builder plugin and framework theme that together gives you unlimited possibilities for designing your website. It offers you dozens of beautiful templates that you can use for your website.
With its front-end drag and drop builder, you can position images and text with precision and build column based layouts in minutes. This page builder can be used with any theme and you can even switch themes without losing your content.
Conclusion
Creating a great homepage is essential in increasing the popularity of your website. I hope you find the right solutions to do do this by going through this article.