Table of Contents
WooCommerce released its latest version, 7.7.0, on 10 May 2023. We’ll examine the major updates and key features of the latest WooCommerce update in this article.
As one of the leading e-commerce platforms, WooCommerce continues to evolve and empower online businesses with new features and enhancements. This comprehensive guide will delve into the exciting additions and improvements introduced in the latest release.
WooCommerce 7.7 brings many changes to enhance your online store’s performance, functionality, and user experience. This update promises to take your e-commerce operations to new heights, from streamlined workflows to improved customer engagement tools.
This article will walk you through the key features and changes introduced in WooCommerce 7.7. We’ll discuss the benefits they offer, explore how they can amplify your store’s growth, and provide valuable insights on leveraging these advancements effectively.
1. Multichannel Marketing Out of Beta
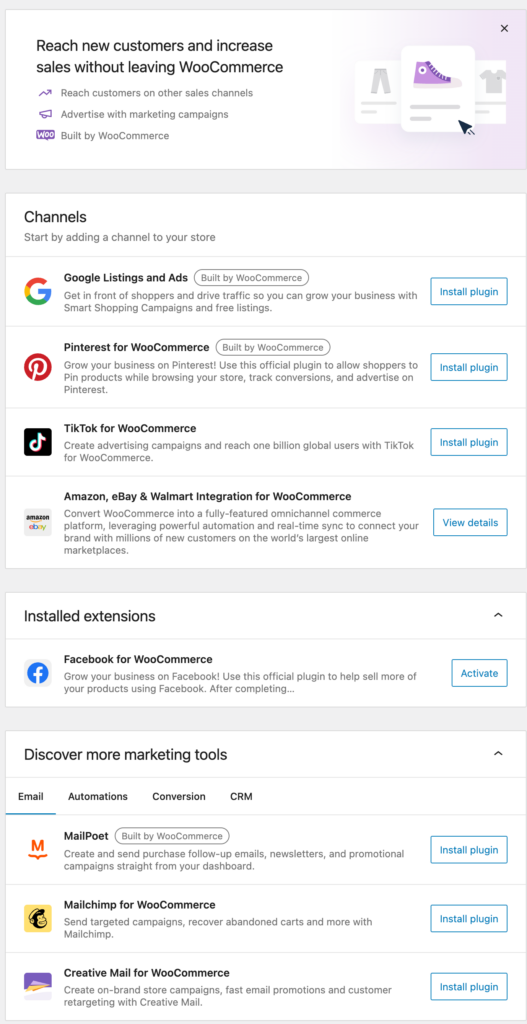
With the latest update, Multichannel Marketing is out of beta. This feature has been in the beta stage since the release of WooCommerce 7.0. Now with the 7.7 version, users will be able to see the Multichannel Marketing option from the Marketing page in the dashboard. It allows users to connect different sales channels, such as Google, Amazon, and eBay, and automatically manage inventory across storefronts.
This feature enhances WooCommerce’s competitiveness with platforms like Shopify Plus. It enables merchants to connect multiple channels to their stores through plugins. Detailed documentation, including a quick start guide, is available for setting up Multichannel Marketing in WooCommerce.

2. Improved Shopper Notices
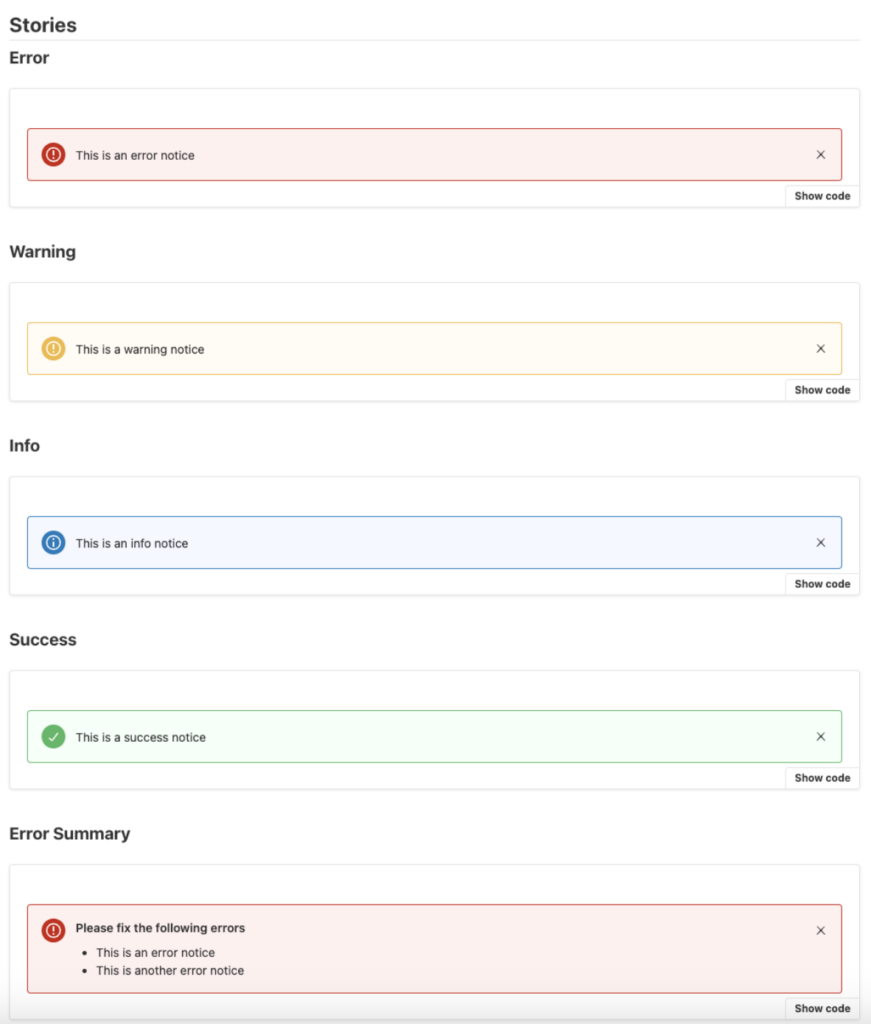
The latest version of WooCommerce brings a feature update that focuses on improving the appearance of shopper notices. Shopper notices are messages shown to users in various situations, like errors or successful actions.
This update introduces fresh components and styles for these notices. It includes Snackbar lists, which present messages in a specific format, and Notice banners with a consistent and unified look throughout the entire WooCommerce platform.
If your online store uses the Cart Block or Checkout Block on the main cart and checkout pages, the new styles will also apply to other notices, like the ones in the “My Account” area. This ensures a unified design throughout the entire shopping experience.
To implement these changes, the underlying structure of the notices has been modified. The new notices have a specific HTML format, including different styles based on the notice status (error, success, info, default, warning).

However, it’s important to note that if your store doesn’t use the Cart or Checkout Blocks and instead relies on other methods, like shortcodes, the existing notices provided by WooCommerce will not be affected.
If your website has custom styles for notices, these styles may not work properly with the new update. The reason is that the update uses new class names and markups, which may conflict with existing styles. This has been done to ensure consistent styling across all types of notices.
After this update, themes can target the new selectors and customize the styles accordingly. The main CSS selector to be used is “.wc-block-components-notice-banne.”
Overall, this update enhances the visual consistency of buyer notices in WooCommerce and provides a more unified and streamlined shopping experience for customers.
3. New Styling Options for Product Blocks
The latest WooCommerce update introduced new styling options for product blocks, such as Product SKU, Product Price, and Product Image. These blocks now offer a wider range of customization options for color, size, and font style. Moreover, they are now compatible with Global Styles, allowing for more comprehensive design control.
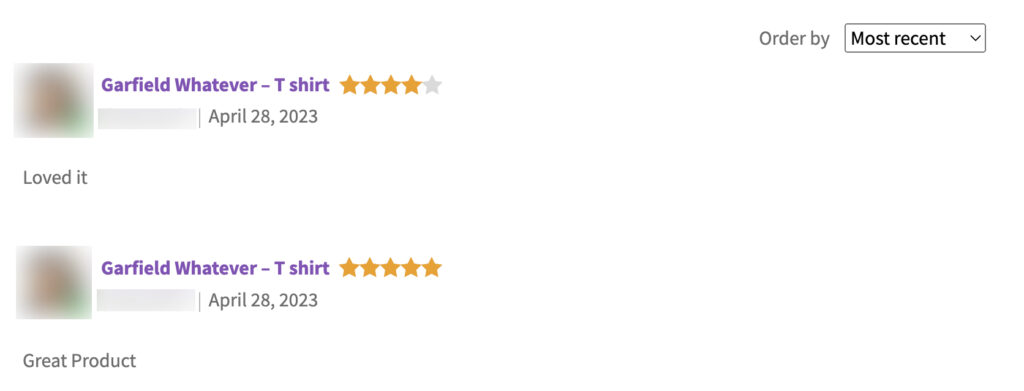
4. Added New Product Reviews Block
With the latest WooCommerce release, you will be able to display product reviews for specific products on your shop pages. It can be inserted inside the product page template.

5. Client Side Validation for Postcodes in Checkout
In the latest version of WooCommerce, there is a feature update related to how postcodes (zip codes) are validated during the checkout process.
Previously, when a customer entered a postcode, the validation (checking if it’s a valid postcode) was only done on the server side, which caused a delay before any error message appeared if the entered postcode was incorrect or invalid.
However, with the new update, the validation of postcodes is now also performed on the client side, which means it happens right in the customer’s web browser. This change brings several benefits.
- Firstly, it improves the performance of the checkout process for the customer. They no longer have to wait for the server to validate the postcode and can see any errors instantly on their own device.
- Secondly, this change reduces the workload on the server. By performing the validation on the client side, the server has less work to do, making the checkout process faster and more efficient overall.
It’s important to note that even with this client-side validation, the server still performs its own validation when the customer submits the checkout form. This ensures that the postcode is double-checked for accuracy and validity.
6. Improvements for ‘Add to Cart’ Button
There are some new styling improvements to the Add to cart button in WooCommerce. You can now choose Fill and Outline styles for the Add to cart button and adjust the width of the parent container to 25%, 50%, 75%, or 100%.
The update also introduces various typography controls for the button. This includes options to choose the font family (the specific font used for the button text), adjust the appearance (such as making the text bold or italic), set the line height (the vertical spacing between lines of text), adjust letter spacing (the horizontal spacing between letters), choose text decorations (like underlining or strikethrough), and even change the letter case (making the text all uppercase or lowercase).
These improvements are designed to give online store owners more flexibility and control over the appearance of the “Add to cart” button. By customizing the button’s style, width, and typography, store owners can make it seamlessly match their overall store design and create a more visually appealing and user-friendly shopping experience.
7. Improvements to Mini Cart
Now, you have the ability to personalize all the buttons in the Mini Cart of your online store. This means you can change their color, background, and even the way they look. For example, you can switch from a button style with just an outline to a style where the button is filled with color.
In addition to button customization, the Mini Cart block has a new setting that lets you decide how it appears on the Cart and Checkout pages. You have two options: Hide or Remove. This means you can choose whether to hide the Mini Cart entirely or remove it from view, depending on the desired header style for your online store.
8. Blockified Single Product Template
In the latest version of WooCommerce, a new feature has been added to the Single Product template. This feature includes a button called “Upgrade to Blockified Single Product template” within the template itself.
When you click on this button, the regular or classic Single Product template will be transformed or upgraded into a new template called the “Blockified Single Product template.” This new template offers more options for customization and allows you to use blocks to design and showcase your products.

These are the major improvements and updates introduced in WooCommerce 7.7 update. Apart from these, there are some new filter additions and template changes. You can view the detailed release note here.
Conclusion
WooCommerce 7.7 update has introduced some new improvements and bug fixes. We recommend you first back up your website data before updating to the latest version. You can use this WordPress migrator tool to back up your website.
What are your thoughts on the latest update of WooCommerce? Comment down below.