Table of Contents
Coupon discounts are the most commonly used promotional strategy for e-commerce websites. There is no doubt that offering coupon discounts can improve sales on your WooCommerce store. However, WooCommerce does not offer any opportunities to display coupons on your store so as to make your customers aware of them
If the majority of your in-store promotions are depending on WooCommerce coupons, this is something you should seriously consider. You are offering coupon discounts to attract customers and promote sales. So to make that effective you have to display the available WordPress coupons on the product page itself.
In this article, we are guiding you through how to list WooCommerce coupon discounts on the product page.
Wasting no time, let’s get started.
Benefits of listing WooCommerce coupon discounts
Displaying available coupons on the product pages can increase the chances of conversion. It can offer a little motivation to your customers to proceed to checkout. You can increase convenience for your customers by displaying all applicable coupons on the product page and enabling them to effortlessly choose coupons that offer the most.
Customers will be encouraged to checkout faster if they are aware of the best deals available. You can add a countdown timer for the available coupons to create urgency so as not to miss better deals. This helps increase the conversion rate and reduce cart abandonment on your store site.
How to list WooCommerce coupon discounts on the product page?
We will be using the WooCommerce coupon listing plugin by WebToffee to list available coupons on the product page. The plugin enables you to display all the available coupons on the product page.
You can add a timer for the coupons to push your customers to act fast before the coupon expiry. This plugin works seamlessly with default WooCommerce coupons and any other WordPress coupon plugins like Smart Coupons for WooCommerce.
Before we begin the setup process, make sure you have installed and activated the plugin on your WordPress dashboard.
Now, follow the below steps to show available coupons on your WooCommerce product page.
Step 1: Configuring general settings for WooCommerce display coupons
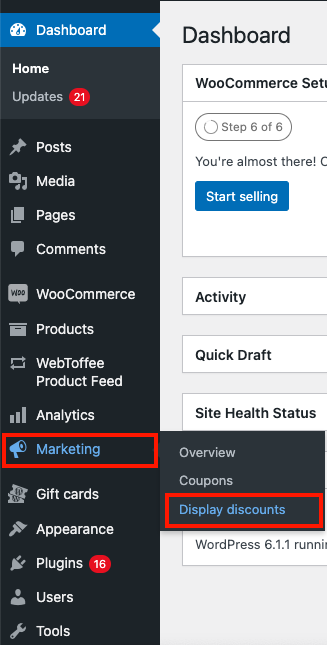
From your WordPress dashboard, navigate to Marketing > Display discounts.

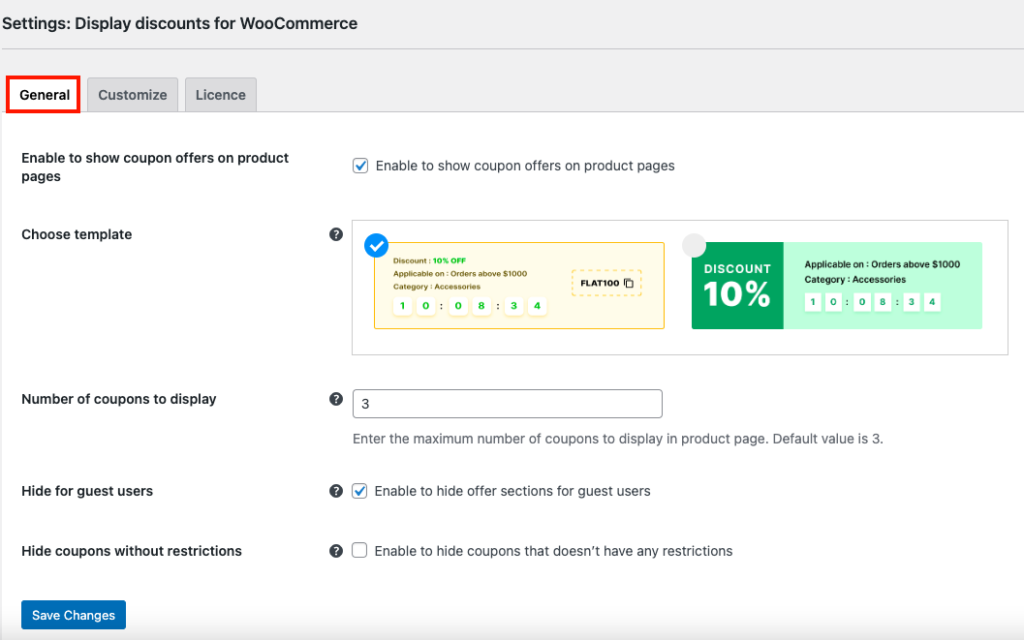
Here you have to configure the general settings for the WooCommerce display discounts plugin.
- Enable to show coupon offers on product pages: Keep this checkbox enabled to show coupon offers on product pages.
- Choose template: You have two types of templates available here, choose a template for displaying available WooCommerce coupons.
- Number of coupons to display: Select the maximum number of coupons to be displayed on the WooCommerce product page. By default, the value will be 3.
- Hide for guest users: Here you have the option to hide the available coupons section for the guest users. Let’s enable this checkbox.
- Hide coupons without restrictions: This option enables you to hide the coupons without restrictions. If you enable this option, only coupons that have usage restrictions will be displayed in the available coupons section.

Then, click on Save Changes to save the settings.
Step 2: Customization options for WooCommerce display coupons
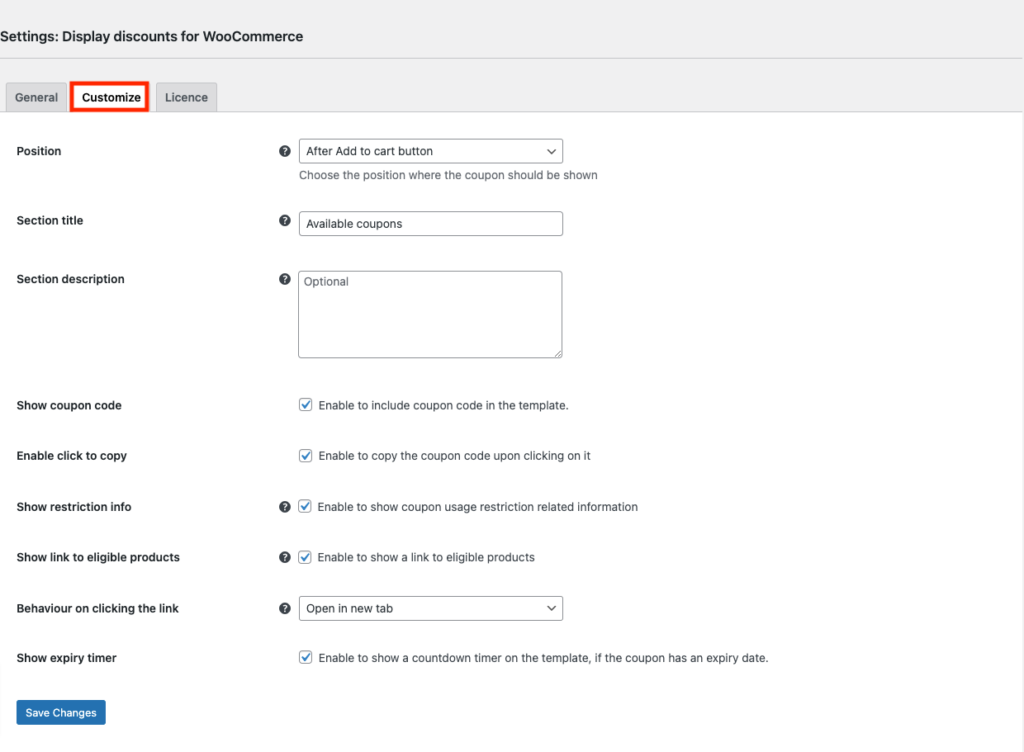
Now we will configure the customization options for the available coupons section.
- Position: Choose a position for displaying the available coupons. Let’s select After Add to cart button.
- Section title: Add a title for the coupon listing section. We will add ‘Available coupons’ as the section title.
- Section description: Here you can add a description for the available coupons section.
- Show coupon code: If you want to include the coupon code in the available coupons section, enable this checkbox.
- Enable click to copy: Enable this checkbox to copy the coupon code upon clicking on it.
- Show restriction info: Enabling this option will display the coupon restrictions for each coupon in the section.
- Show link to eligible products: You can show a link to eligible products for the coupons by enabling this option.
- Behaviour on clicking the link: Select a behavior for the eligible products link when clicked.
- Show expiry timer: This option allows you to show a countdown timer for the coupons that have an expiration date.

Then click on Save changes to save the settings.
Step 3: Add coupons to display on the WooCommerce product page
Now let’s add some coupons to display on the WooCommerce product page.
- Go to Marketing > Coupons from your WordPress dashboard.
- Click on Add Coupon to add a new coupon.
- Enter a coupon code and description in the corresponding fields.
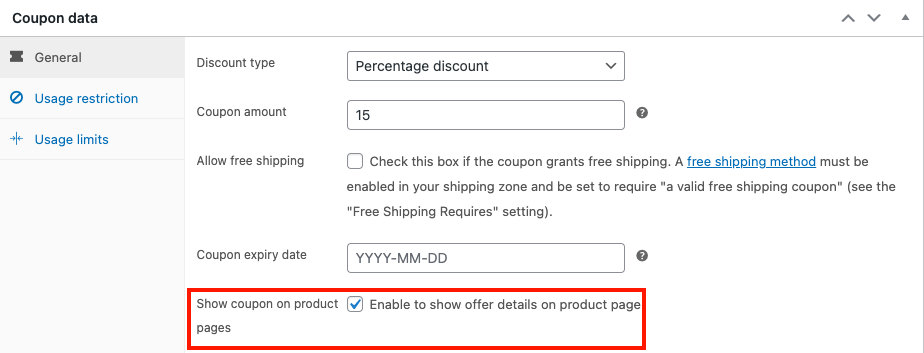
- Then scroll down to the Coupon data meta box. Under the General tab, choose a Discount type for the coupon. Let’s choose Percentage discount.
- Enter a coupon amount.
- Enable the Show coupon on product pages checkbox to display the coupons on the available coupons section. If you don’t want to display the coupon in the available coupons section, you can disable this option.
- Add any coupon restrictions if you want.

Click on Publish to save the coupon.
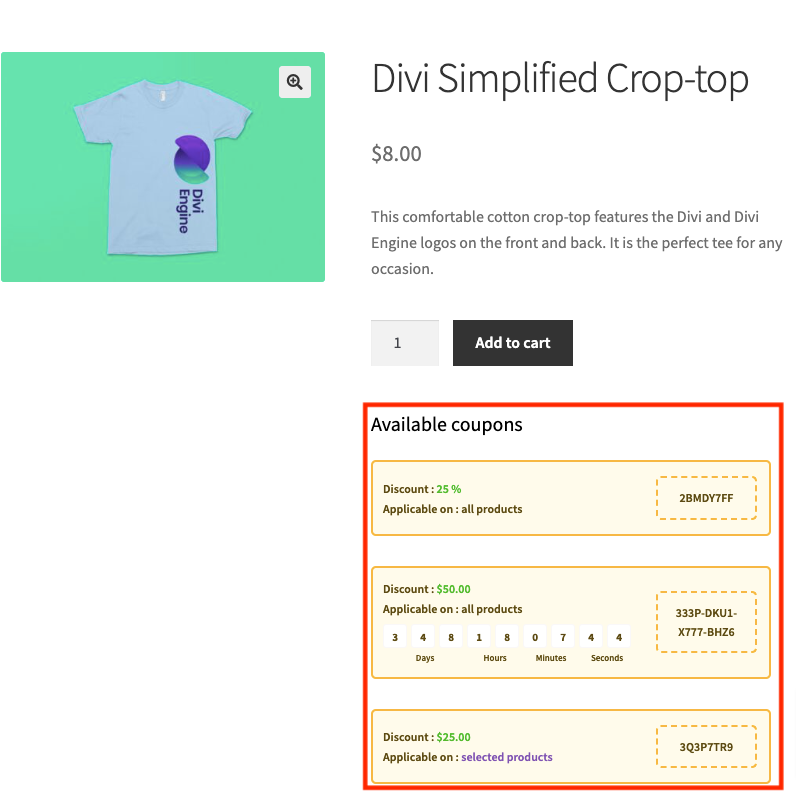
Now let’s go to a product page and view the coupons.

As you can see, the available coupons are displayed on the product page. The available coupons section has the coupon code which will be copied upon clicking. You can also see the countdown timer for the WooCommerce coupons.
As mentioned earlier, this display discounts plugin works seamlessly with WooCommerce coupons. This will enable your customers to find out the best deals for the product they’re looking for.
Final thoughts
In many WooCommerce stores, coupon promotions play a major role in promotional campaigns. Unfortunately, WooCommerce does not provide an option by default to make your customers aware of the available coupons. The WooCommerce coupon listing plugin we mentioned in this article can help you save from the trouble.
Displaying available discount coupons on the product page itself is a great way to increase sales in your store. You can make your customers pick the best deal for them.
What are your thoughts on this article? Let us know in the comments.
We also recommend you check out our article about the best discount plugins for WooCommerce.