Table of Contents
When it comes to the attractiveness of your WordPress website, every section and element holds equal importance. You have to make sure the overall beauty of your website by carefully handling each section.
Footer, though shown at the end of a website is a very important part of it. You can use the footer to add details about your business such as your social media and privacy policy links, company logo, copyright notices, etc.
To do all this, you need to know how you can edit the footer of your website. This article will help you learn the best ways you can use to edit the footer of your website.
With WordPress, you can edit footer in three different ways.
Customization of Theme Settings
Most WordPress themes come with a default footer that usually contains a copyright notice and a footer branding, as shown below.

You can use the theme settings to change the background color, heading color, text color, and link color of the footer.
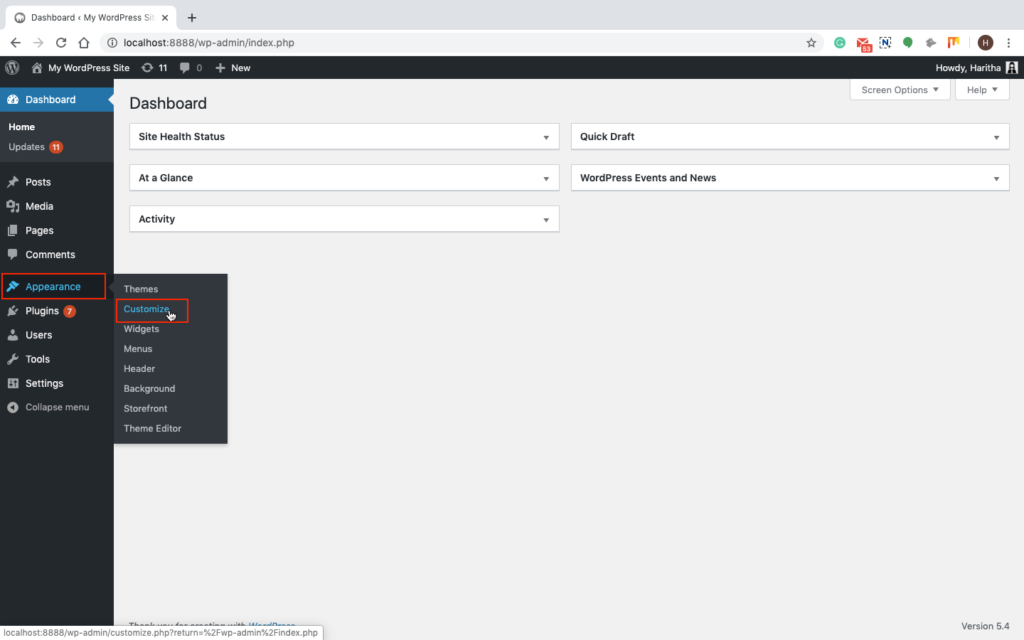
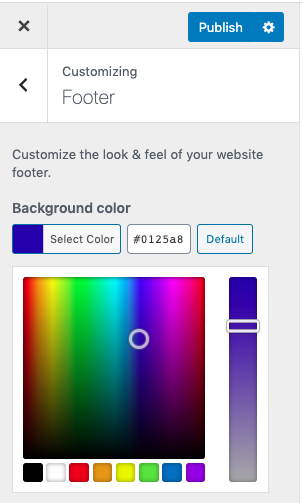
For customization using theme settings navigate to Appearance > Customize, from your WordPress dashboard.

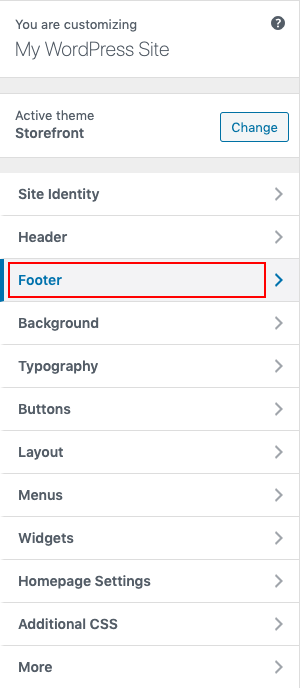
Choose Footer from the opening window.

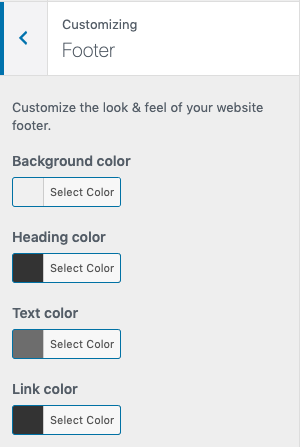
Choose from any of the below options to change the look of the footer.

For example, if you wish to change the background color of your footer, click the box below the text background color and select a color of your choice.

To activate the change, hit the publish button above.
Using Widgets
You can display different elements on your website’s footer using widgets as well.
Here is how.
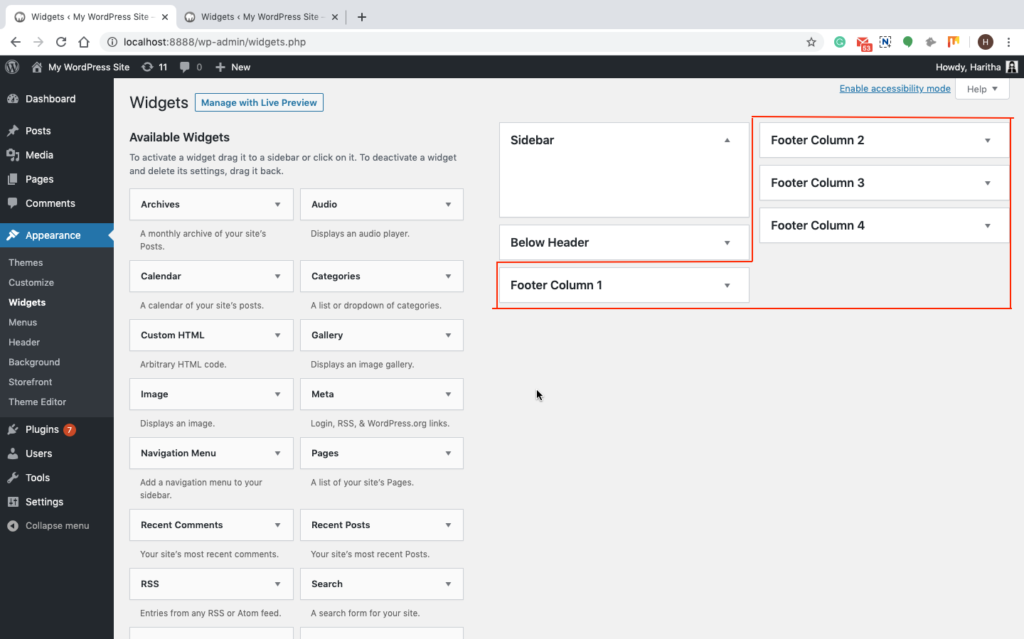
Navigate to Appearance > Widgets from your WordPress dashboard.

The left part of the window displays the available widgets for the theme and the right part shows four numbered footer columns.
You can drag the widgets you want from the right and drop it into the footer of your choice.
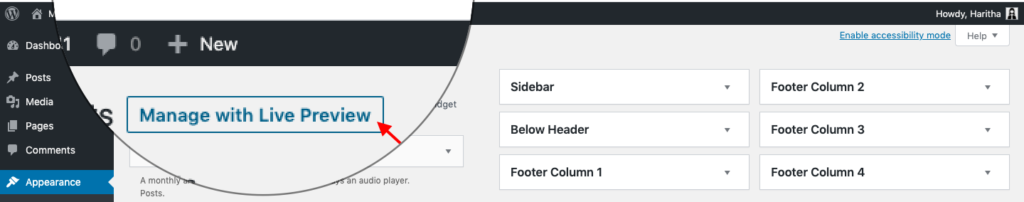
To see the real-time preview of the changes you make, you can click the manage with live preview option on the top of the window.

Let’s see an example of adding a widget to the footer.
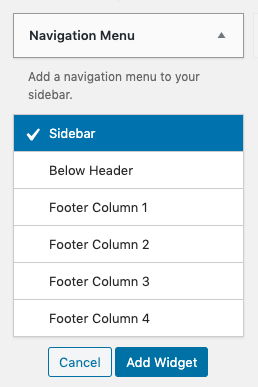
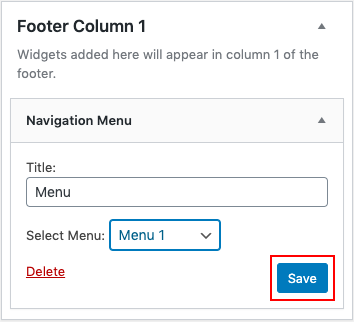
Here is how to add the Navigation menu widget to the footer.
Click on that little triangle icon near the menu.
Choose Footer column 1 from the list.
Click Add Widget.

Give a title for the menu (it will be displayed on the footer) and click the save button.

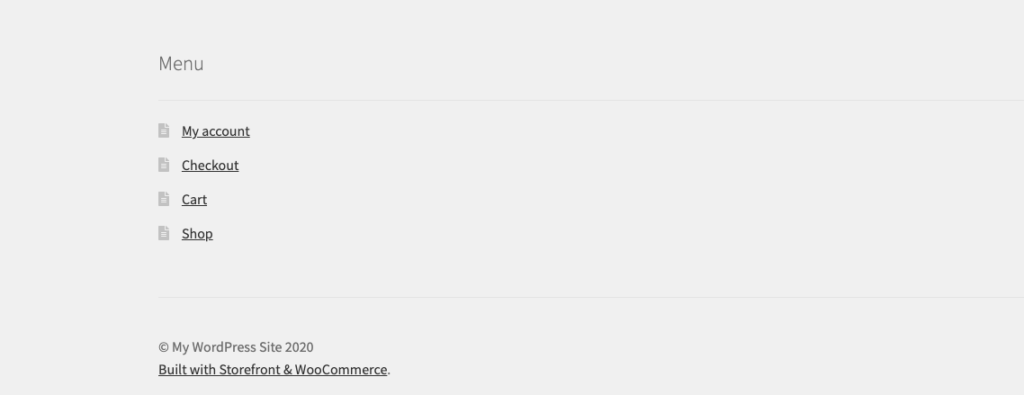
Here is a screenshot of the above customized Footer.

By now you are familiar with the options provided by WordPress to manually edit your website’s footer. But, there are different plugins that you can try on your website to make changes to your website easy and quick.
Best WordPress Plugins to Edit Footer
Here is a list of plugins you can choose from to add to your WordPress website and to gain more control over the display of footer on your website.
Elementor – Header, Footer & Blocks

This powerful WordPress plugin allows you to create a layout with Elementor and set it as a header, footer or block anywhere on your website.
The plugin lets you choose a display location for your footer. You can either set it as your homepage, blog archive page or even your whole website.
The plugin offers you an additional area above the footer where you can append your custom template (a new template created using Elementor plugin).
It comes with inbuilt widgets that help you create footer layouts. Some of the widgets include; site logo, site title, site tagline, navigation menu, page title, retina image, WooCommerce menu cart, copyright, etc.
Storefront Footer Text
This plugin works only for the Storefront theme. Using it you can easily edit the footer credit text for Storefront theme from the customizer. You don’t need to get messy with the code to do it.
Genesis Footer Builder

The plugin lets you customize the site footer with ease. But you can only use this plugin if you are using the Genesis framework for your website. This plugin lets you do the following edits for your website footer.
- Add a custom brand name in the footer
- Specify the copyright year or duration to be included in the copyright notice.
- Select and display Privacy Policy and Disclaimer pages from the dropdown to use in the footer information.
- Customize the footer credits text completely.
- Set-up and display a footer menu on the site.
Footer Plugin for Divi

The plugin works only with websites having Divi theme active in it. It works with custom post types, archive pages, and blog posts.
Using this plugin you can also add footer layouts to WooCommerce pages.
Wrapping Up…
I hope once you go through this article, it will become easy for you to make changes to your website’s footer. Have a great day!