Table of Contents
When selling variable products on your WooCommerce store, you may want to hide the price range on the product page. Well, you don’t need to be a coding geek to do that.
In this article, we will be sharing three different methods to hide the price range for WooCommerce variable products.
Before we begin, let’s see what are the benefits of hiding the price range for variable products on your WooCommerce store.
- Show minimum pricing – You can display the minimum price for the product as the starting price when you hide the price for variable products in your WooCommerce store. Customers can view the price only after they select a specific variation of the product.
- Avoid complexity in pricing – When there are multiple variations for a product like size and color, the price range will make it a bit complicated.
- Keep the product page simple – People who prefer to keep the product page simple and avoid adding too many details would like to remove the price range.
- Helps in marketing and conversion – Users are likely to click on the product page to know more about the detailed pricing of the product. This will increase traffic to your product page and the conversion rate on your WooCommerce store.
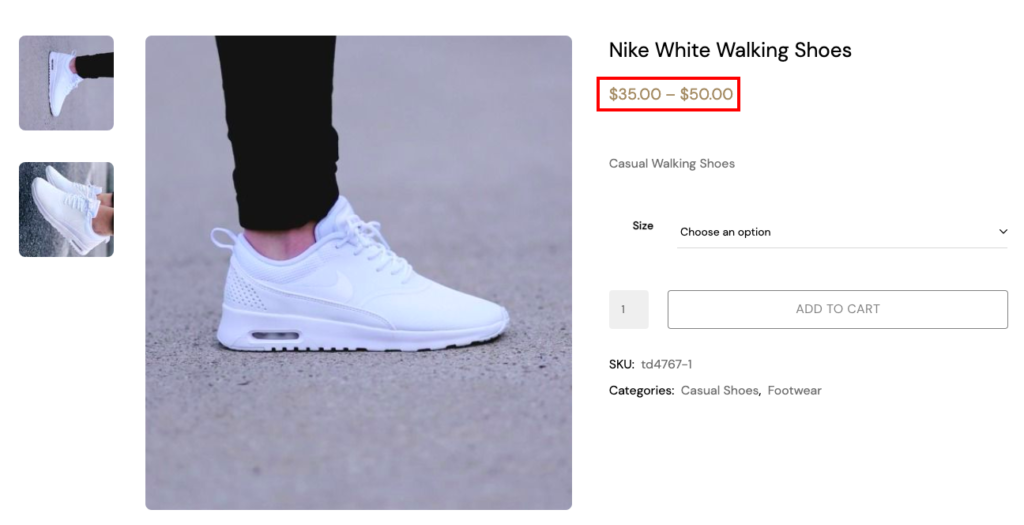
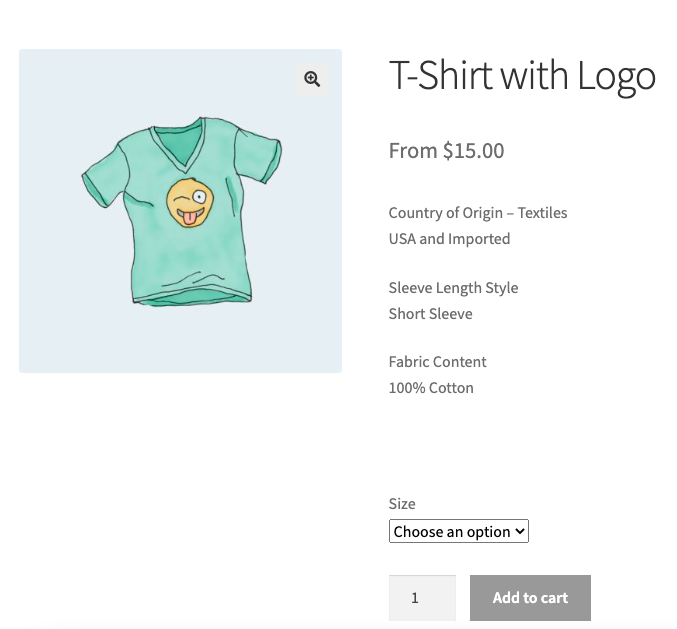
Now let’s see how the default price range looks for variable products in WooCommerce.

That being said, let’s dive in.
Method 1: Hide price range using a plugin
This is one of the easiest methods to hide the price range for WooCommerce variable products. We will use the Variation Price Display Range for the WooCommerce plugin to hide the price range.
Step 1: Install the plugin
Navigate to Plugins > Add New from your WordPress dashboard.
Search for Variation Price Display Range for WooCommerce plugin on the search bar.

Click on the Install Now button to install the plugin. Then activate the plugin on your WordPress dashboard.
Step 2: Configuring the plugin settings
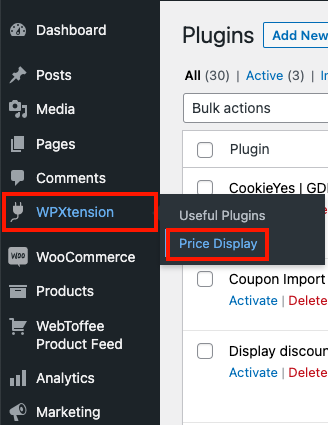
From your WordPress dashboard go to WPXtension > Price Display.

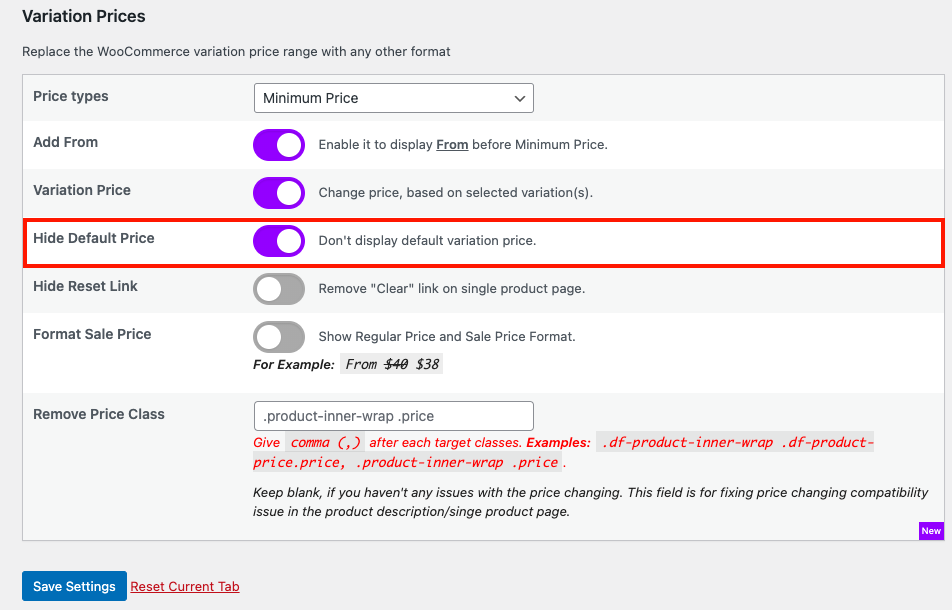
Enable the Hide Default Price slider to hide the price range for variable products.

Now click on Save Settings to save the settings.

This will hide the price range for variable products on your store site.
Method 2: Hide price range using Code Snippets
In this method, we will use the Code Snippets plugin to hide the price range for variable products
Step 1: Plugin installation
Open your WordPress dashboard.
Go to Plugins > Add New.
Search for the Code Snippets plugin in the WordPress plugin directory.

Install and Activate the plugin.
Step 2: Adding the script
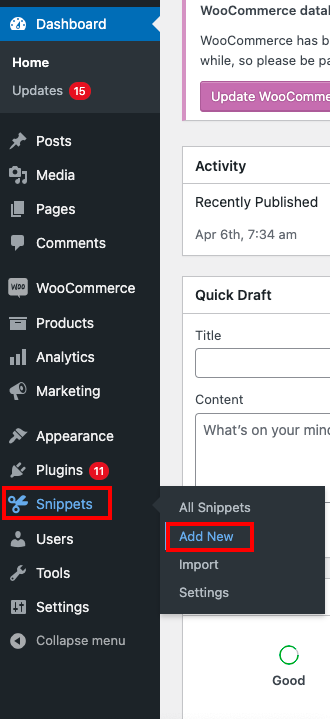
Go to Snippets > Add New.

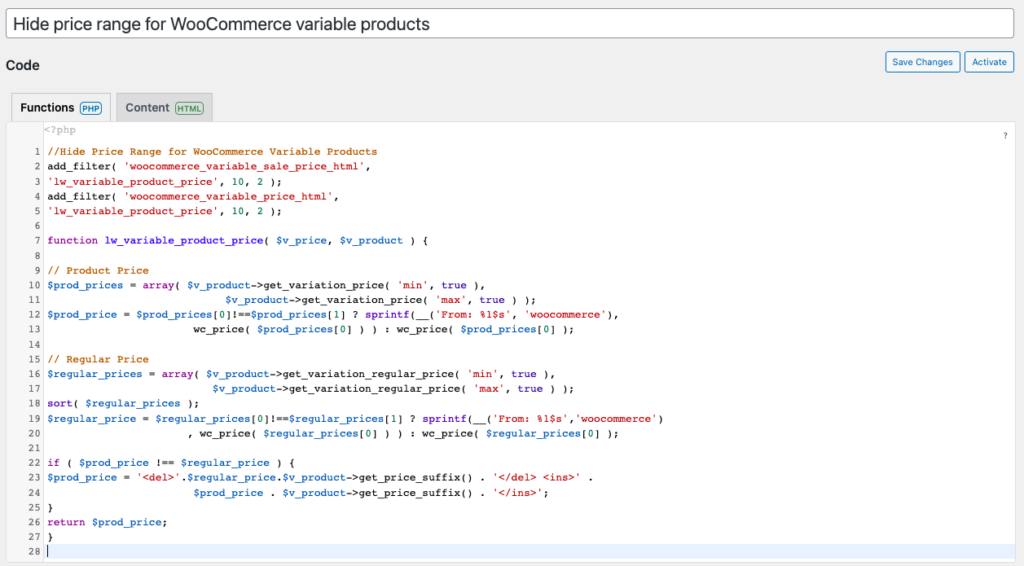
Add a Snippet title. I will add ‘Hide price range for WooCommerce variable products’ as the snippet title.
Make sure the Functions tab is selected in the code menu.
Copy the following code and paste it into the code field provided.
//Hide Price Range for WooCommerce Variable Products
add_filter( 'woocommerce_variable_sale_price_html',
'lw_variable_product_price', 10, 2 );
add_filter( 'woocommerce_variable_price_html',
'lw_variable_product_price', 10, 2 );
function lw_variable_product_price( $v_price, $v_product ) {
// Product Price
$prod_prices = array( $v_product->get_variation_price( 'min', true ),
$v_product->get_variation_price( 'max', true ) );
$prod_price = $prod_prices[0]!==$prod_prices[1] ? sprintf(__('From: %1$s', 'woocommerce'),
wc_price( $prod_prices[0] ) ) : wc_price( $prod_prices[0] );
// Regular Price
$regular_prices = array( $v_product->get_variation_regular_price( 'min', true ),
$v_product->get_variation_regular_price( 'max', true ) );
sort( $regular_prices );
$regular_price = $regular_prices[0]!==$regular_prices[1] ? sprintf(__('From: %1$s','woocommerce')
, wc_price( $regular_prices[0] ) ) : wc_price( $regular_prices[0] );
if ( $prod_price !== $regular_price ) {
$prod_price = '<del>'.$regular_price.$v_product->get_price_suffix() . '</del> <ins>' .
$prod_price . $v_product->get_price_suffix() . '</ins>';
}
return $prod_price;
}
Source: Learnwoo

Scroll down to the bottom and click on Save Changes and Activate.
Now let’s test it.
Go to the product page of any variable product in your store.

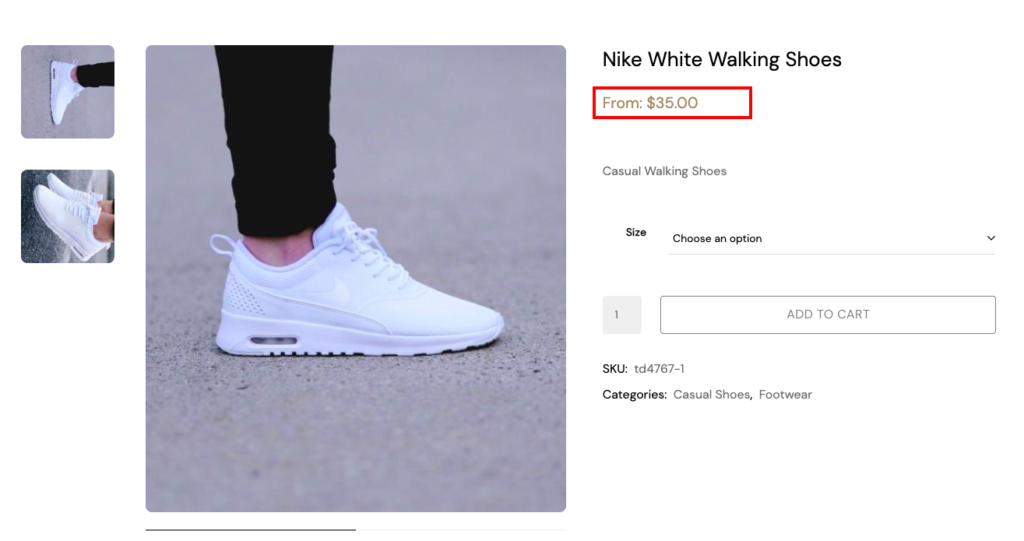
There you can see the price range has been removed from the product page, instead, you can see a ‘From’ price as the starting price.
Re-enabling the price range
If you want to enable the price range for variable products on your WooCommerce, follow these steps.
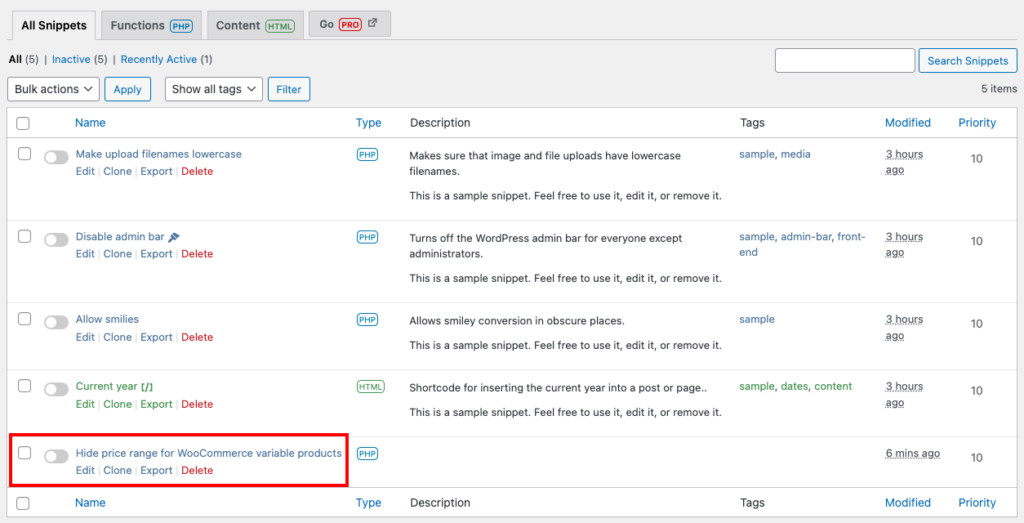
Go to Snippets > All Snippets on your WordPress dashboard.

Disable the snippet we added to show the price range.
Method 3: Hide price range using theme file editor
You can hide the price range for variable products on your WooCommerce store without adding any plugins. We suggested the plugin just to simplify the process. You can use the default options to hide the price range.
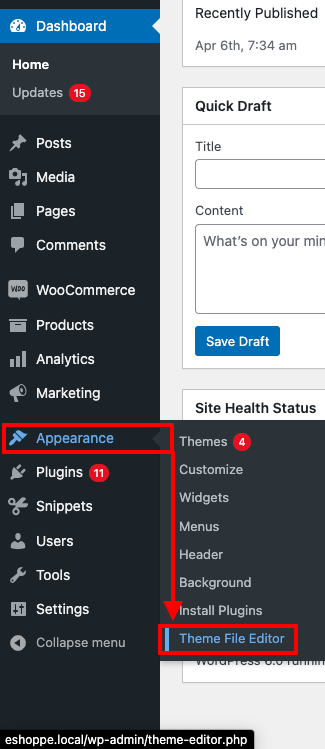
Go to Appearance > Theme file editor.

Select Theme Functions (functions.php) listed on the right side under the Theme Files menu bar.
If it is your first time editing the theme files of your website directly, you will encounter the following popup warning that editing the files directly may break your website and that it is not recommended. So, it is best to have the recommended fallbacks in place just in case anything goes wrong.
After you click the ‘I understand’ button, scroll down to the end of the functions.php section. Simply paste the code snippet we mentioned earlier in this article.
Click on Update File to save the settings. This will hide the price range for variable products on your WooCommerce store.
To show the price range again, all you need to do is comment on the code snippet or remove it altogether from the functions.php file.
Summing up
You can use the plugin method or use the default options to hide the price range for variable products on your WooCommerce store. All these methods work flawlessly but, the first method will be easier for beginners.
Did you find this article to be helpful? Please leave a comment below.