Table of Contents
If you own an online store, you must know how much your customers love coupons. Coupons are a great way to attract customers and keep the existing ones happy. After all, it’s not very easy to gain customers, and it also is really important to keep them coming back for more and keep them happy.
One of the best ways for you to improve sales, attract users and make them hooked to your online store is to give them a discount and other attractive offers.
If you are just starting out a business online, and you want to increase your customer base, give your new customers a discount. They are gonna love it! And they will make the purchase.
So before we dive into how we can create different kinds of coupons in WooCommerce, let’s discuss,
What are the types of coupons?
If you are reading this, then you must have a WordPress + WooCommerce site and want to promote your business online, or you are just curious.
The coupon system built into the WooCommerce plugin is very powerful. So, if you are wondering how to create different kinds of discount and promotional coupons using WooCommerce, read on.
But first, let’s start with the basics and see how we can create coupons in a WooCommerce store.
First, go to the WooCommerce Settings page. Make sure that the Enable Coupons checkbox is ticked. This is usually checked by default.

Next, we go to create our first coupon. Exciting!!
For this go to the second submenu under WooCommerce to start creating your first Coupon, aptly named Coupons.
When there are no coupons created, below is the screen that you will see.

Click on the big purple button that says Create your first coupon or you could click on the smaller Add new button on the top of the screen.
This will take you the below screen to Add new coupon.

On this page, first is the section to add the code of the coupon that you are creating. The customers can avail the coupon using this code.
Then in the next text area, you can add a description of the coupon.
The next portion is where you will determine what the coupon does. This is the Coupon data section. Here, you will able to see three different sections. General, Usage restriction, and Usage limits.
All about these sections are explained pretty neatly in their official documentation. So there’s no point of me explaining all these again in here.
Now, let’s see the different types of coupons that can be created using WooCommerce coupons.
Get 25% off for Women’s T-shirts
Let’s create a coupon that gives a 25% off if you buy two items from the store. Let’s say the product is T-shirts.
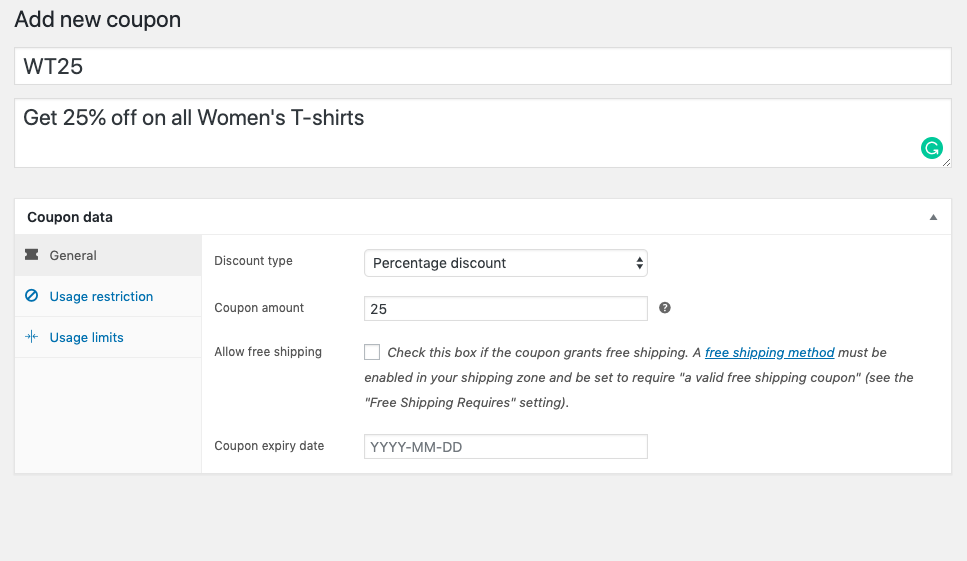
For that let’s create a coupon named WT25. In the description, we will write “Get 25% off on all Women’s T-shirts”.
Next, go to General, then select the discount type as Percentage discount and set the Coupon amount to 25.

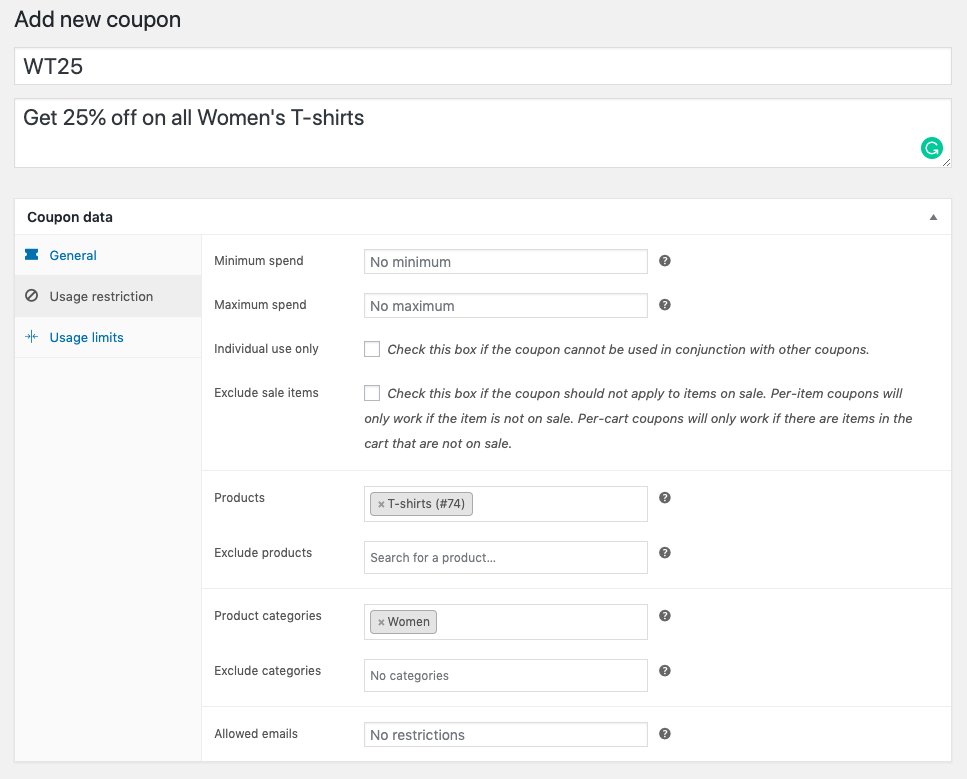
Next, go to Usage restrictions and in the Products field enter the name of your products to which you want this coupon to be applied. In this case, T-shirts. And in the category select Women.

Click Publish.
Now you have created the coupon. So, let’s test this out, shall we?
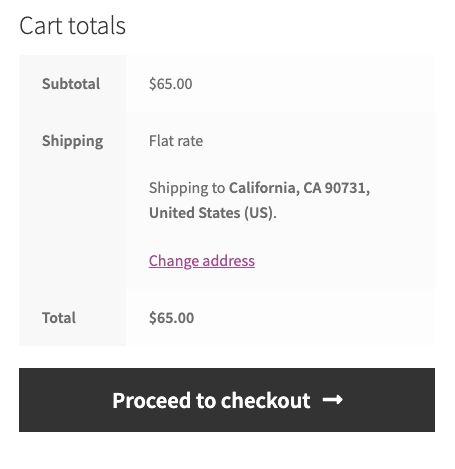
I added three 4 products in the cart, 2 different women’s T-shirts ($10 each), 1 pair of shoes ($20), and a purse ($25).

The total amount in the cart when the coupon is not applied is $65.

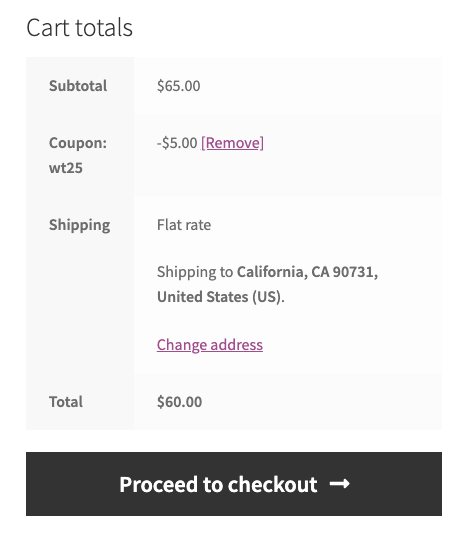
After applying the coupon, $5 is deducted from both T-shirts in the discounted category and the total amount now is $60.

The coupon works!
Now, you can test out your own coupons by replacing the category (Women), product (T-shirt), the amount (25%), and possibly the name of the coupon to create similar coupons for your store.
Let’s take a look at another kind of coupon.
Get $25 off for the Purchase total of $100 and above — For the first 100 customers.
To create this coupon, navigate to Coupons, click on Add new, give the coupon a name and description. I have named the coupon as GET25FIRST100 and given a description as “Get $25 off for first 100 customers for a minimum purchase of $100”.
Then, in the coupon data section, go to the General tab, set the Discount type as Fixed cart discount and set the amount as $25.

Next, go to Usage restriction tab, and set the minimum spent amount as 100. This is to ensure that the coupon is applied only when the items in the cart amount to a minimum of $100.

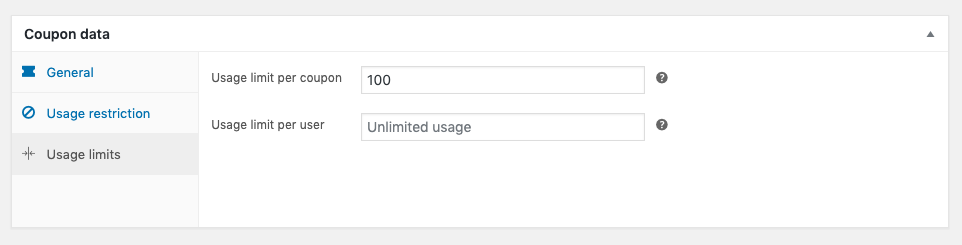
And then, go the Usage limits tab and set the Usage limit per coupon field to 100, to ensure only the first 100 customers to spend a minimum of $100 gets the discount.

Then, hit Publish.
From the Coupons page, you can see the Usage / Limit as 0/100 when the coupon is created.

Now let’s check it if it’s working.
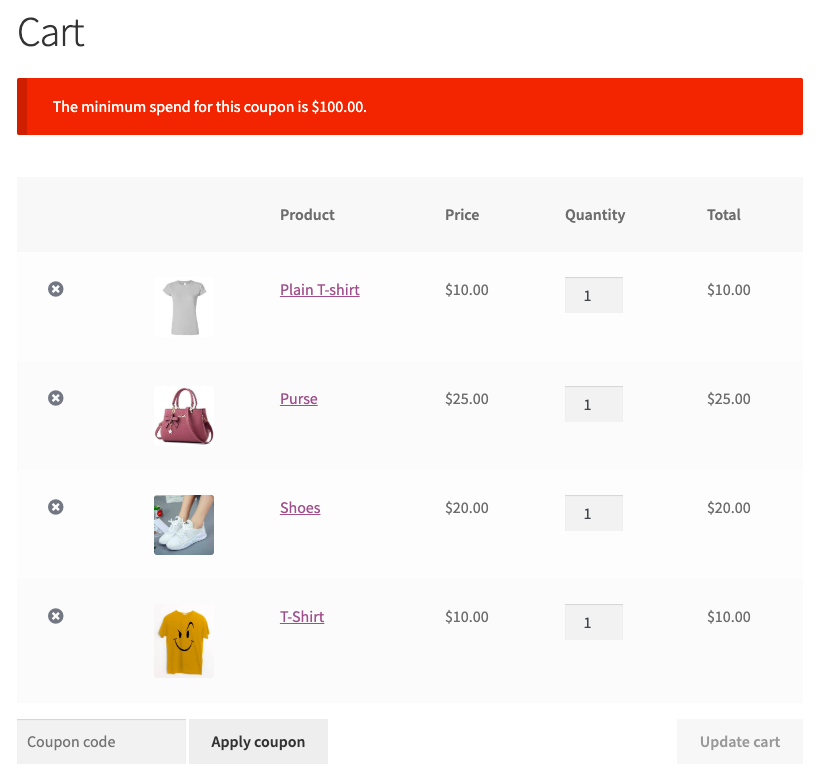
I have the same products as before in the cart. Let’s try and apply the coupon.
When I apply this coupon, I get the message as ‘The minimum spend for this coupon is $100.00’.

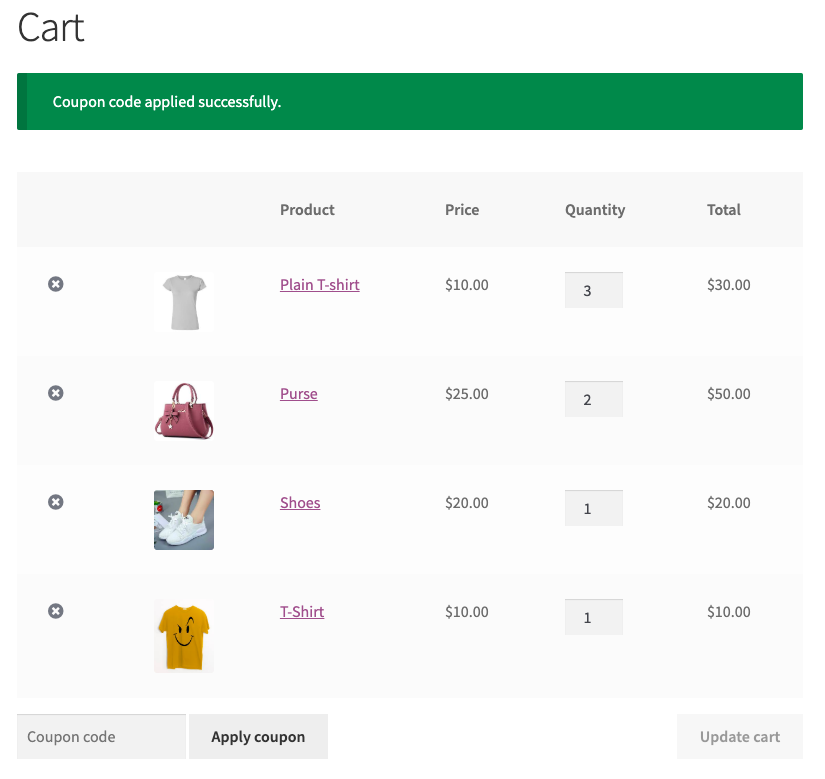
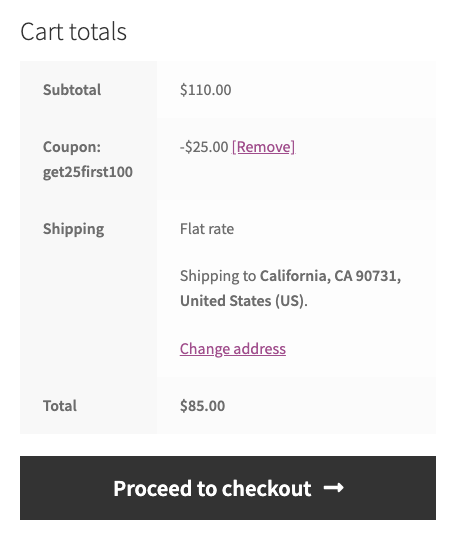
Now, let’s try again with the cart total of $110.

Et, voila! That’s a $25 discount for my cart.

So, after checkout, I check for the Usage / Limit. And it is now 1/100. which means now only the next 99 people who apply the coupon will be able to use it.

Let’s create one more…
Offer Valid till 4th July — Season’s discounts!
This is a great way to create a sense of urgency in users, exploit their FOMO, and get them to make the purchase from your store faster.
For this all you have to do set the expiry date for the coupon.
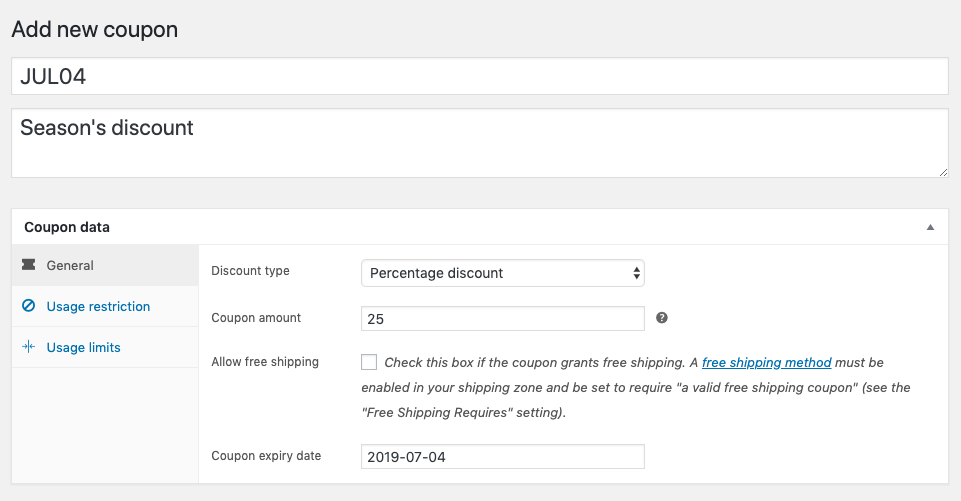
First, click on the Add coupon button from the coupons page. Name the coupon JUL04 and give it a description.
Let’s say the coupon gives a 25% discount on every purchase above $100 till the 4th of July. So we create a percentage discount coupon with a 25% discount. Then, we set its expiry date as 25 December of this year.

Now, as we have a minimum spent limit of $100, we go set that as well from the Usage restriction tab.

Hit Publish.
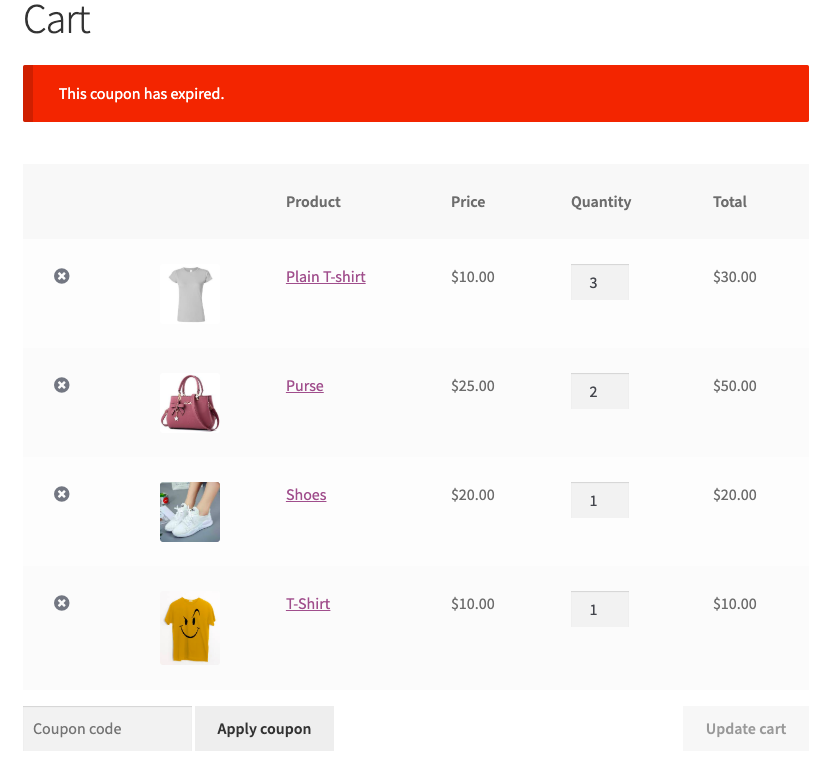
Now, to check this, I apply the coupons to the same items in the cart as earlier. Now at the time of purchase, July 4 is in the past. So, when I apply the coupon, I get this message.

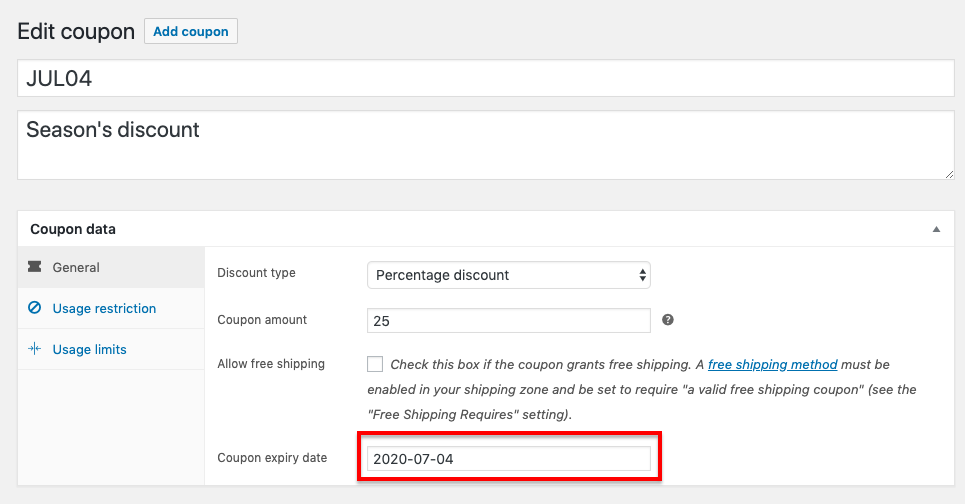
To check if the coupon works, I go back to the coupons section and change the date to July 4 of the next year.

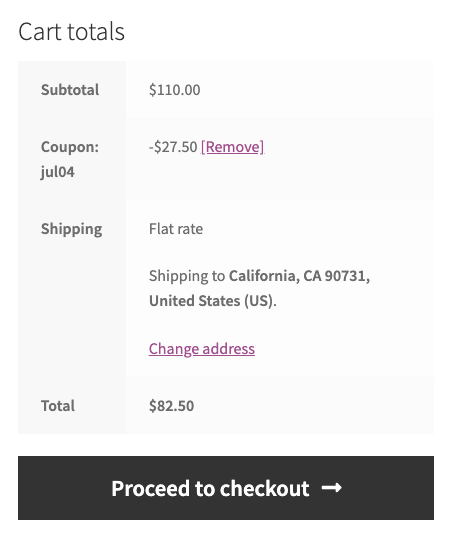
And then try applying the coupon.
And there it is! I have a flat 25% discount on my cart.

Now, these are just three examples of how different kinds of coupons can be created using WooCommerce coupons.
Extensions for WooCommerce Coupons
And there are different kinds of coupons that can be created using the coupons feature of the plugin.
Let’s see different kinds of coupons that can be generated using WooCommerce coupons
As the store grows, it is important to draw in more customers with exciting offers and keep the existing customers happy.
For this, you might need advanced features for creating different kinds of coupons and discount offers.
There are plenty of add-on plugins that extend the features of WooCommerce to make the most of WooCommerce coupons. Some of them are listed below:
Out of these extensions, for this article, I will be using the free version of the Smart Coupons for WooCommerce plugin. By extending the WooCommerce coupons, the plugin gives you more options that will help create different more different kinds of coupons.
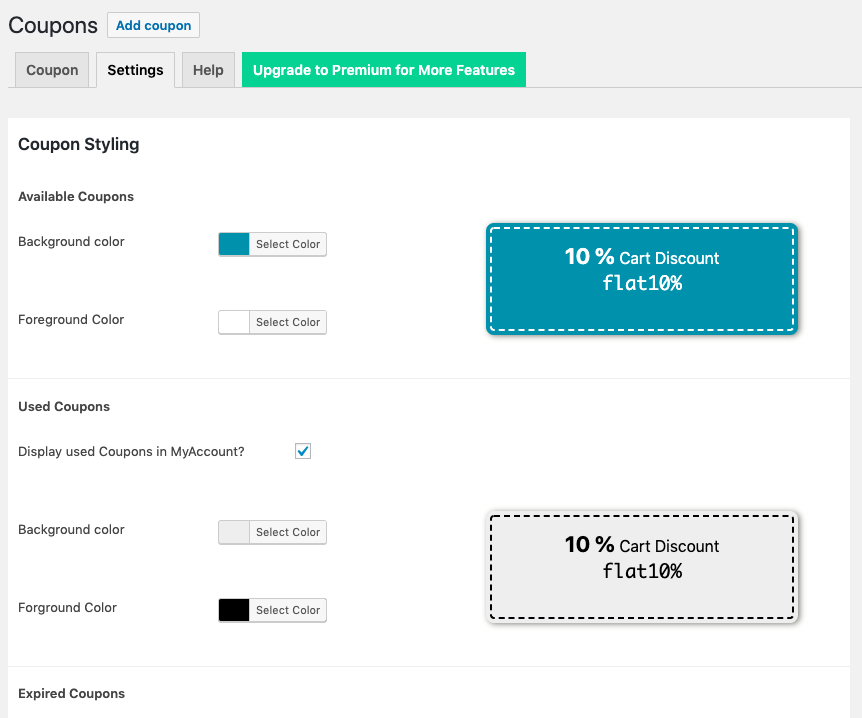
On installing and activating the plugin, you can see that a new settings tab has been added to the Coupons page. This page will help you create different styles for available, used, and expired coupons of your store.

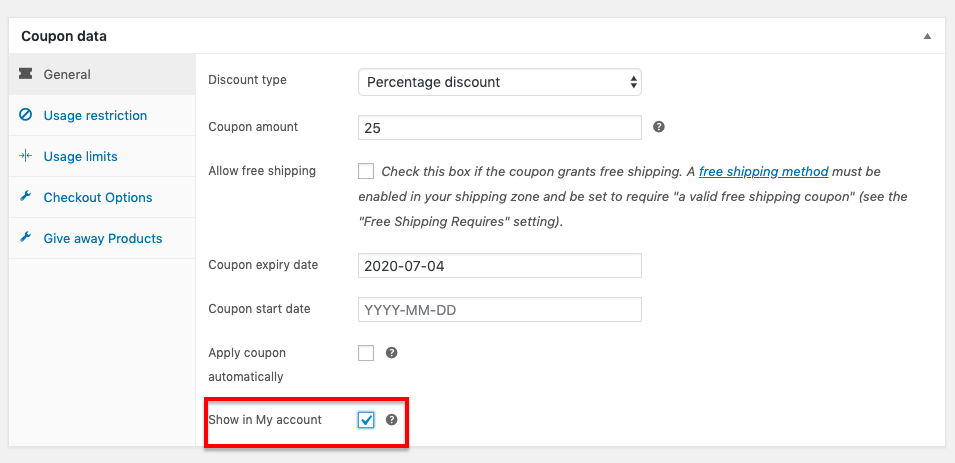
These coupons will be shown in the My Account page of the users if the Show in My Account checkbox on the Coupon data section is enabled.

The next thing you will notice is the two additional tabs on the Coupon data section — Checkout Options and Giveaway Products.

Using the Checkout Option tab, you can restrict a coupon to be used only if a certain shipping method or a certain payment method is selected by the user on checkout. You can also set a coupon to be applied to certain user roles of the customer.
So, you can create a coupon, that will only apply if the customer uses PayPal as a payment method by adding PayPal to the Payment Methods field.
And if you want to create a coupon that is only applicable if you are a subscriber in the store, you can set the Applicable field as “Subscriber”.
Coming to the Giveaway products, the plugin will let you select a simple product that you can add as a giveaway product, and when applying the coupon on a purchase, the giveaway product will be added to the customer’s cart.
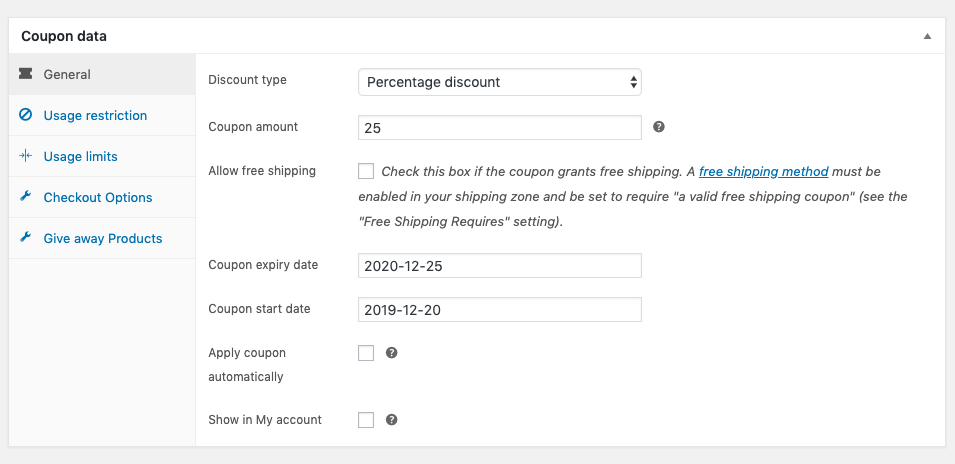
Other than these, there is a lot that you can achieve from this free plugin. Like if you want to create a coupon for an interval of time, you can go to the General tab in the Coupon data section and set the starting and expiry date of the coupon till which the coupon will be active. So, if you want to create a coupon that will apply from 20th December to 25th December, set the Coupon start date to 20th December and the Coupon expiry date to 25th December.

Other than this, you can add conditions to the products and categories to which the coupons will apply, and more. Not bad for a free plugin, right?
Wrapping Up…
Coupons are a great way to lure in customers and make more sales in a store. There are different kinds of coupons that shop owners use to lure different target customers to the shop and create more sales.
WooCommerce is a powerful tool that not only helps in creating an e-commerce store out of a WordPress website but to grow that business and reach more people.
Here is an article that may interest you about how to disable the WooCommerce coupons field.
Thanks for reading! Share your thoughts in the comments.
Comments
AffiliateLabz
Great content! Super high-quality! Keep it up! 🙂
February 16, 2020